BRIEF
A team reached out to me via Twitter with a proposal to design and create an NFT project featuring generative art. The collection would consist of 5,555 unique NFTs with hand-drawn traits, with the goal of providing exclusive drops to their community and promoting other artists' work. They needed a character for the NFTs, a logo, website, marketing materials, Discord emojis, story-line animations, roadmap graphics, and Twitter assets. They requested that I start with the logo for marketing purposes and then create a monkey as the main character for the NFTs. The only information provided to me was an introduction to the project's storyline and that they were inspired by Bored Ape Yacht Club.
CHALLENGE
Despite having no prior knowledge of the NFT world and generative art, I accepted the proposal to bring this project to life. I did a lot of research on the creation of NFTs and the generative art process, and I even had to learn how to code in VS code. The project proved to be difficult because it required me to learn new skills as well as create animations based on a storyline.
DATE
FEB 2021
TOOLS
Photoshop, Illustrator, Procreate, After Effects, Lightroom, VS Code
ROLES
Solo Designer, Illustrator & Coder
BRAINSTORM & RESEARCH
I began by conducting extensive research into the NFT world and the concept of generative art. I discovered a plethora of projects and what they offered, as well as the really cool artists involved in NFT projects. I was also trying to grasp the concept of "traits" and how they were created for the generative process. I discovered a youtuber named HashLips, who has a ton of videos on generating NFTs with various traits using VS Code. After watching a few of his videos, I had a good idea of how to approach this project, and the next step was to sketch out the monkey for the mascot of the project.
PROCESS
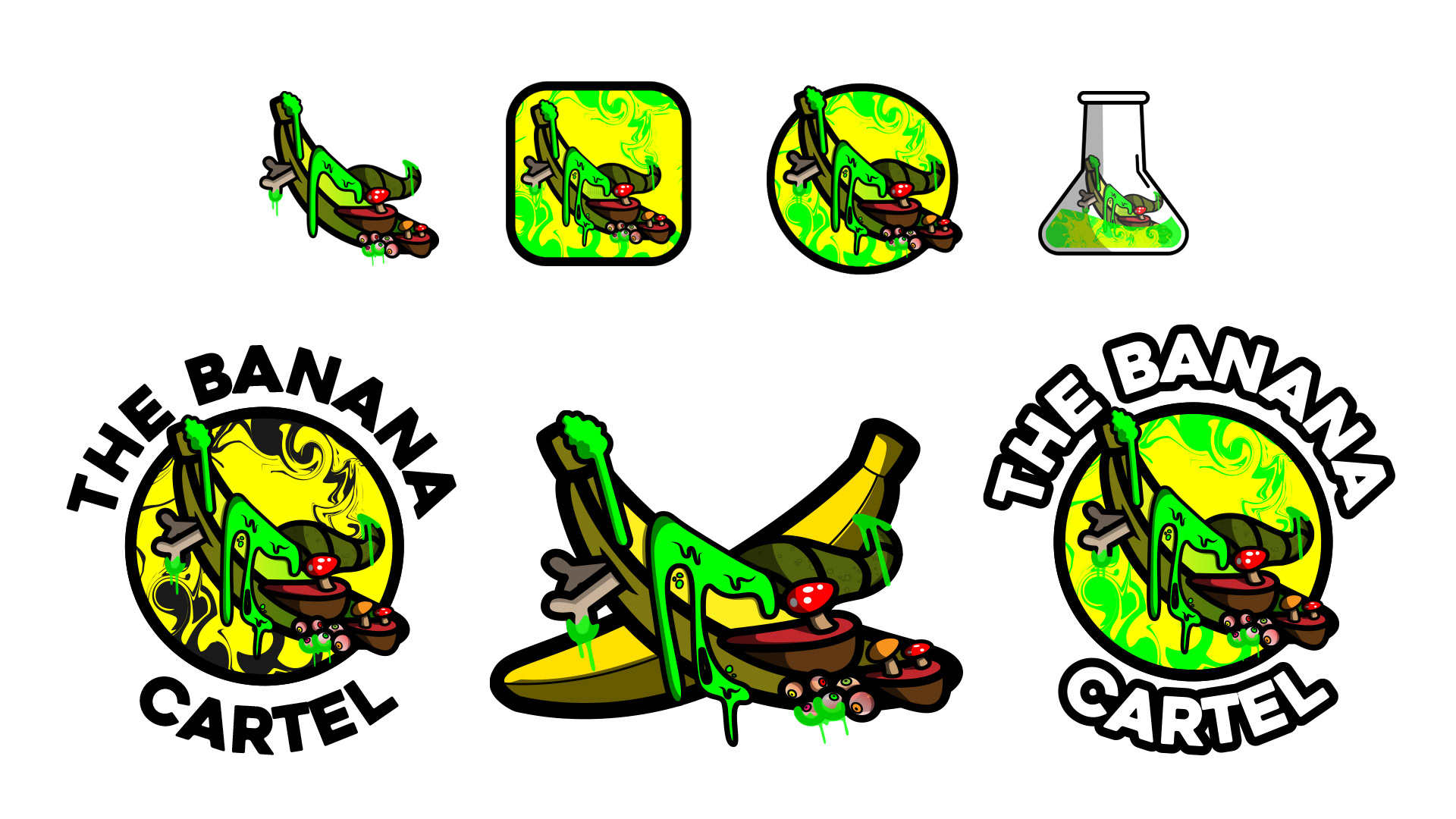
I first started with a mock logo for them to start their marketing. From reading the story they came up with for the project, I gathered that they wanted monkeys, bananas, some sort of mutated banana and a treehouse. I knew this will most likely change later since I was sure they wanted the face of the character to be the centerpiece of the logo.



So I began playing around with the idea of the mutated banana as the logo for now since this was going to be one of the main themes of the project and can also be used later as a different asset. They were extremely happy with the mutated banana and the process of it.
SKETCHES





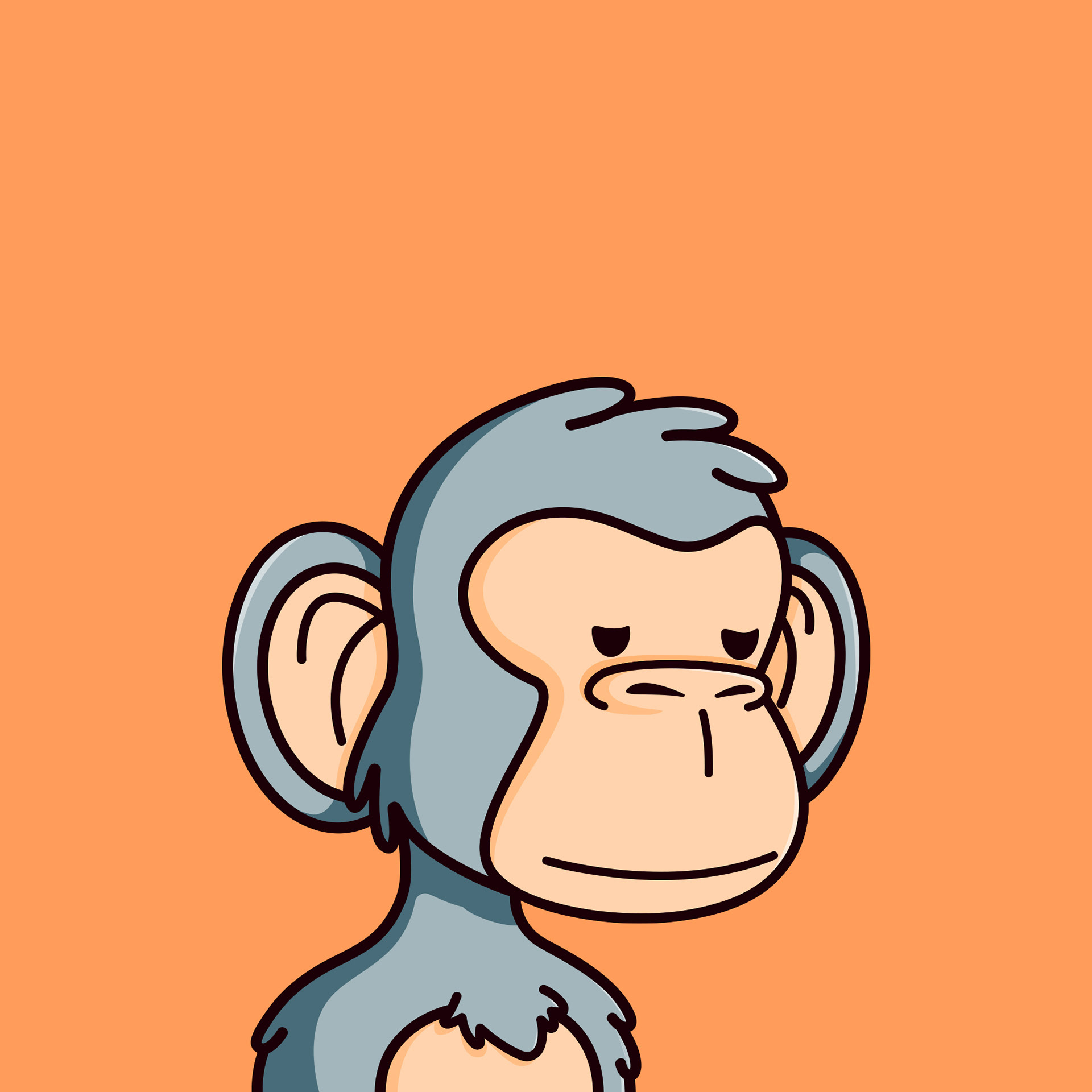
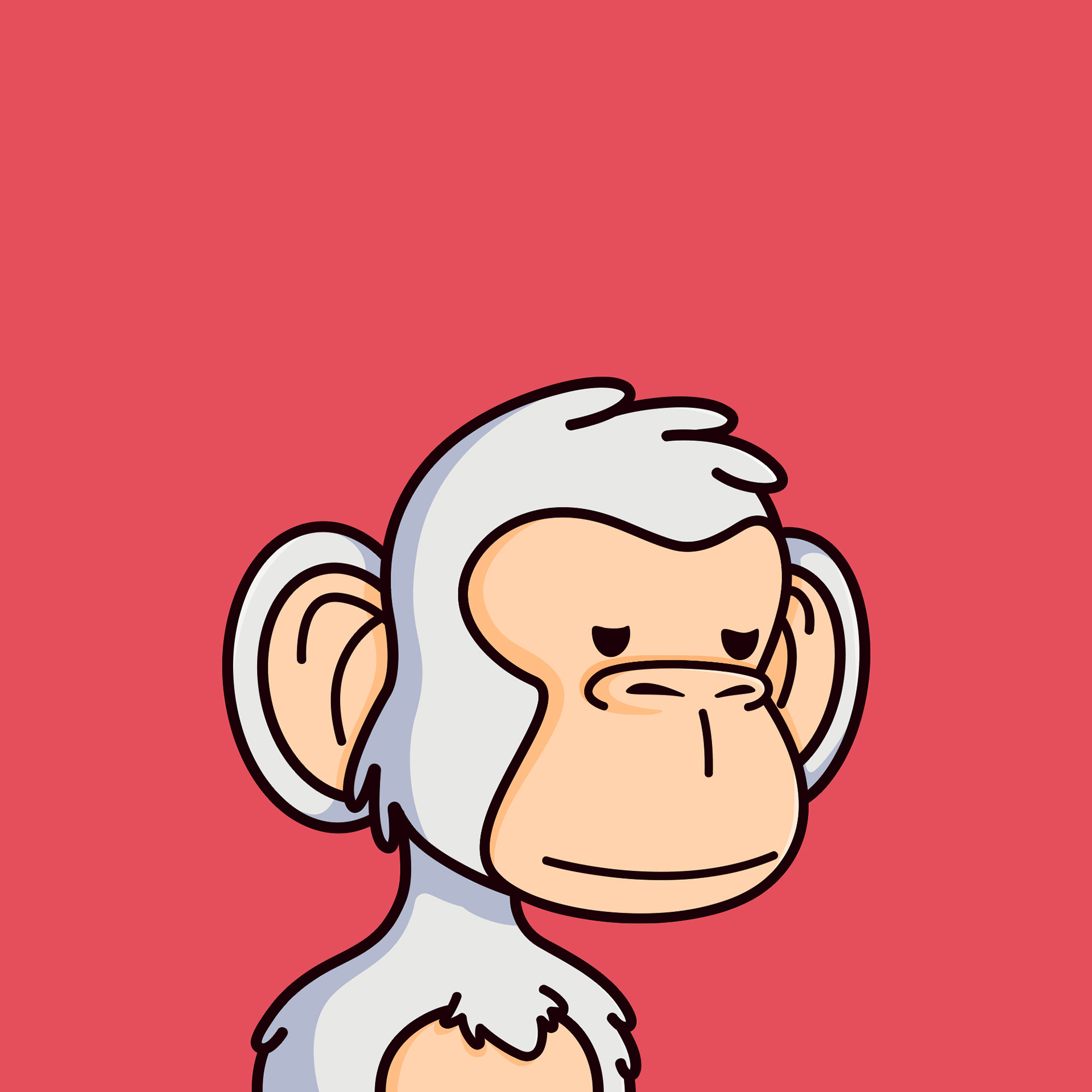
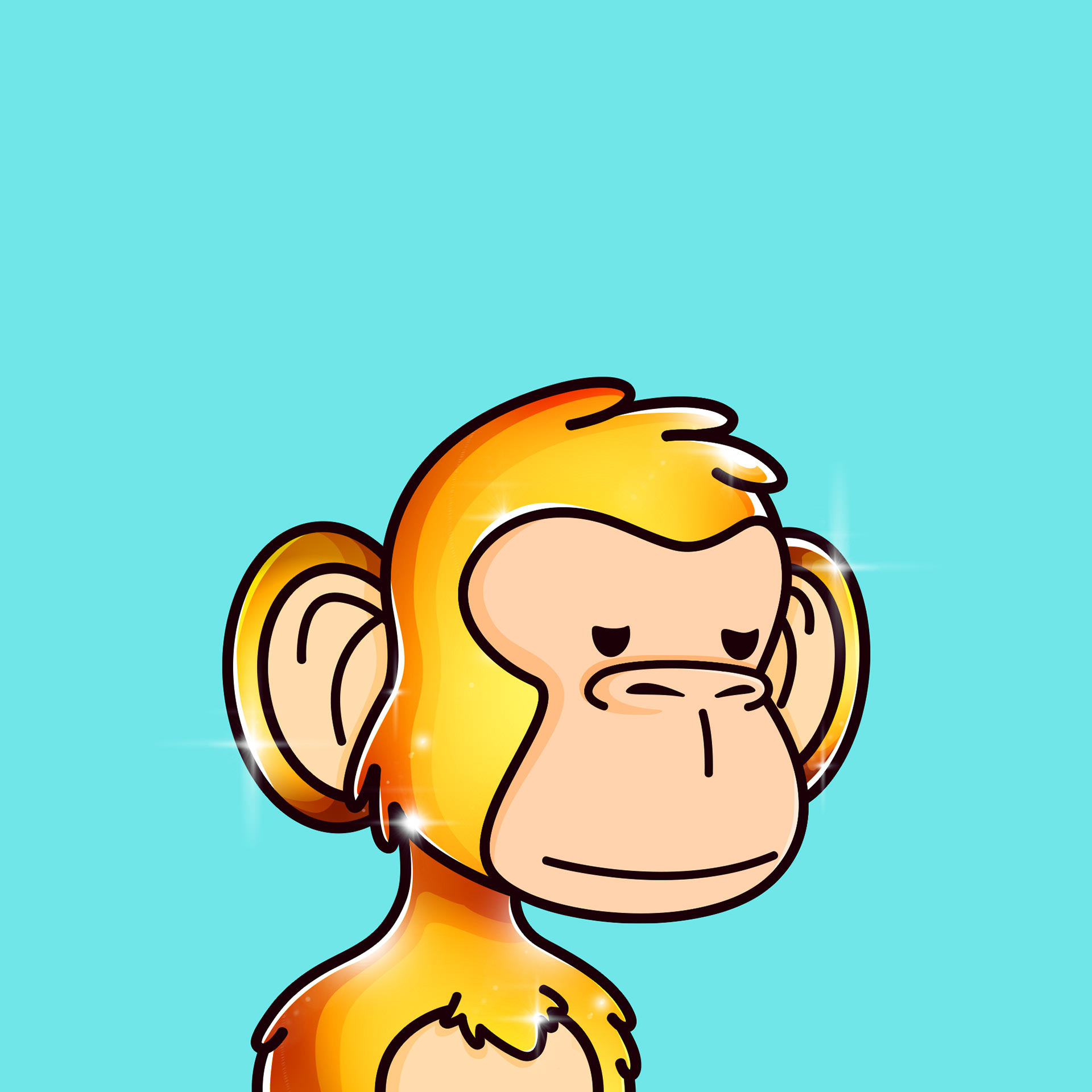
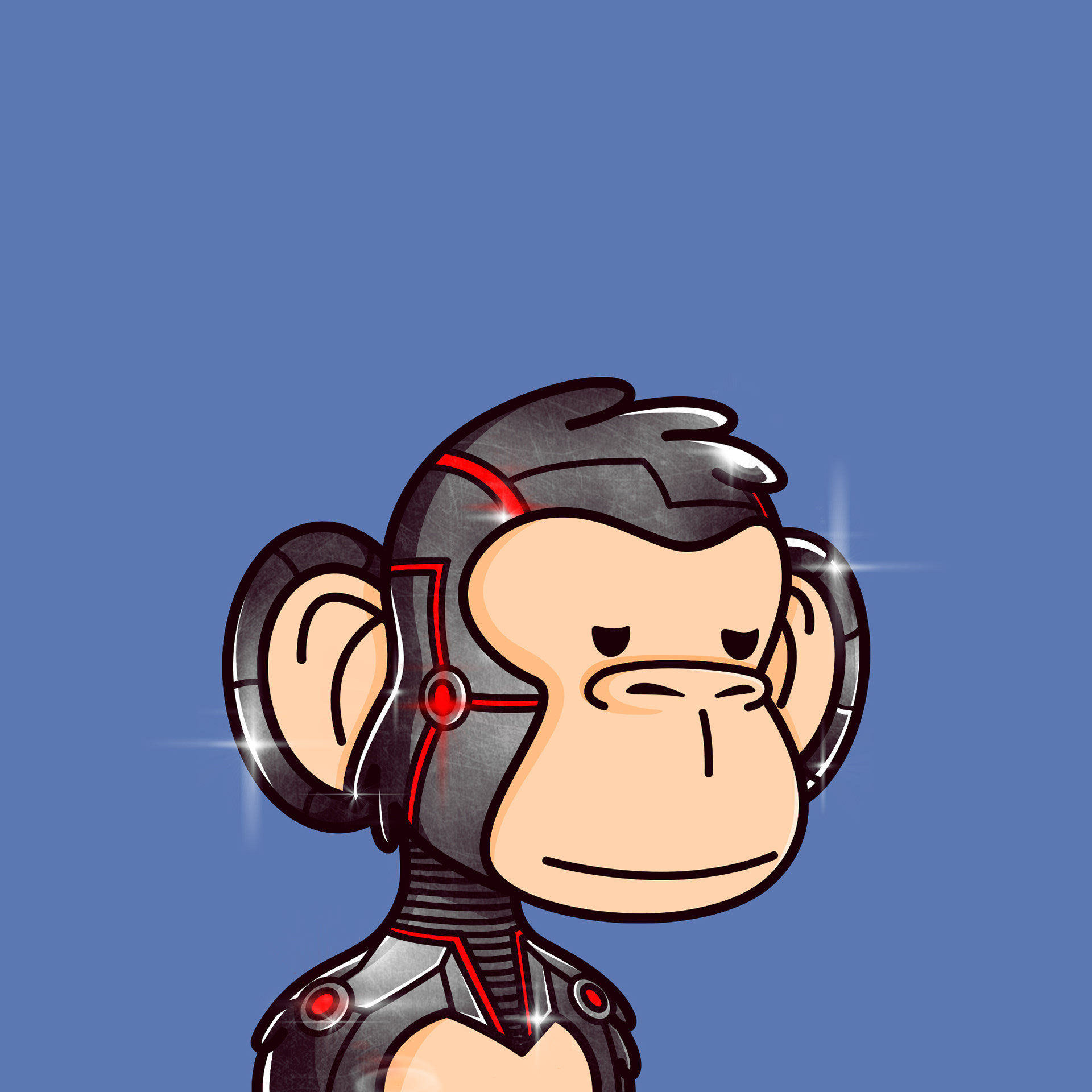
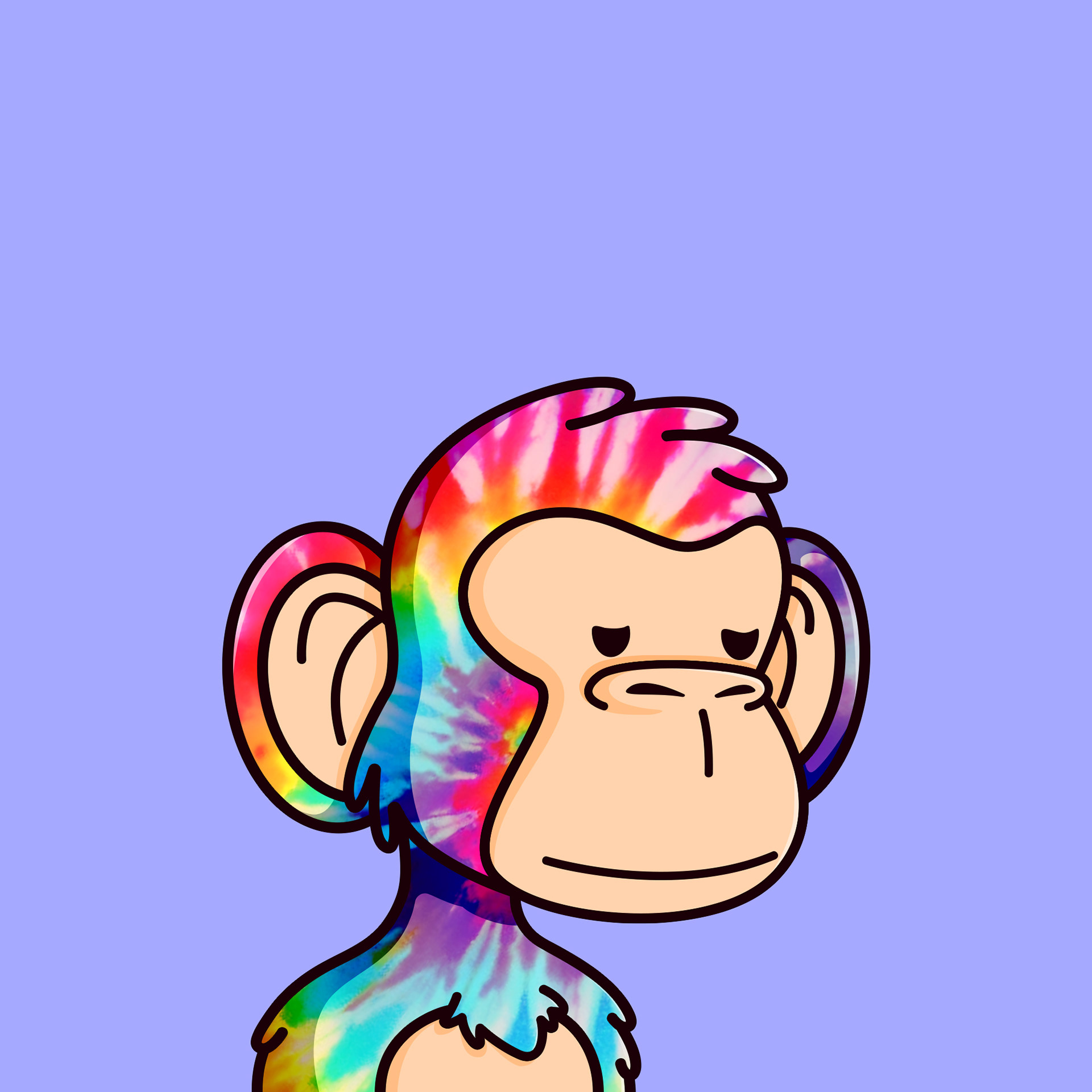
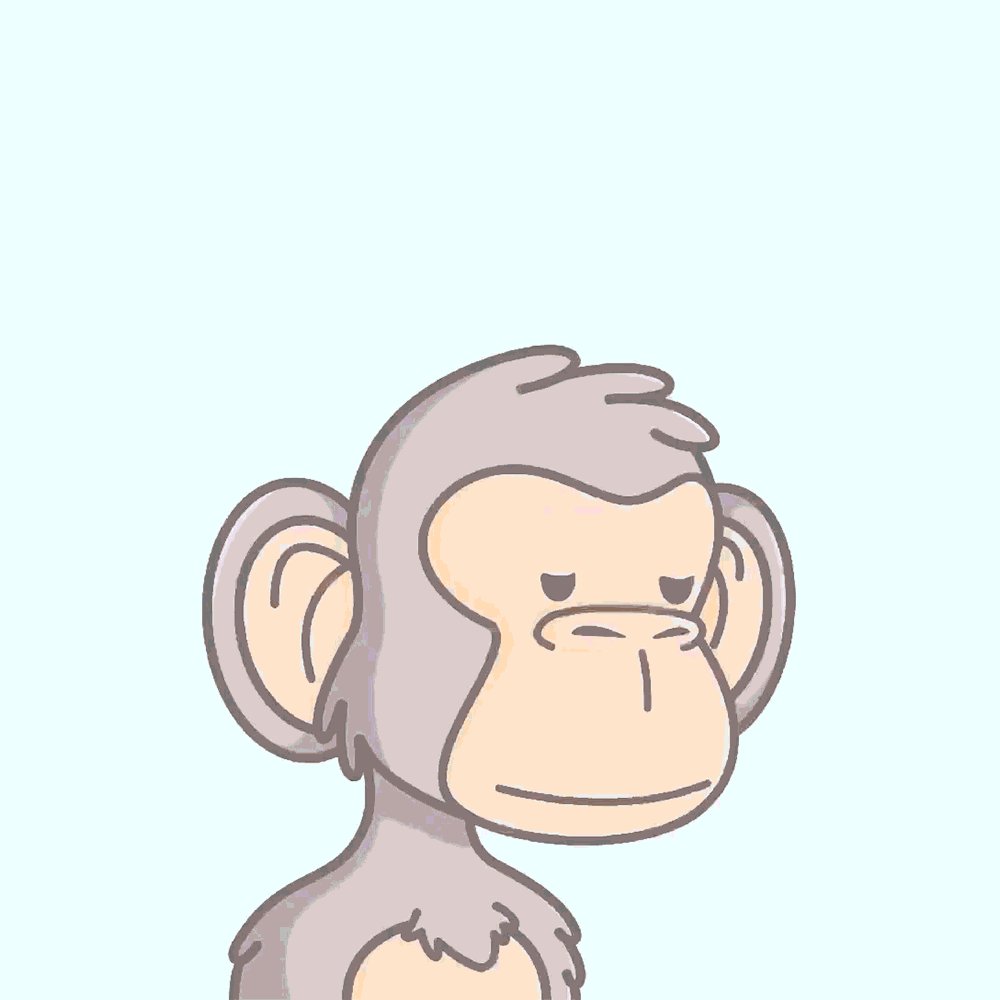
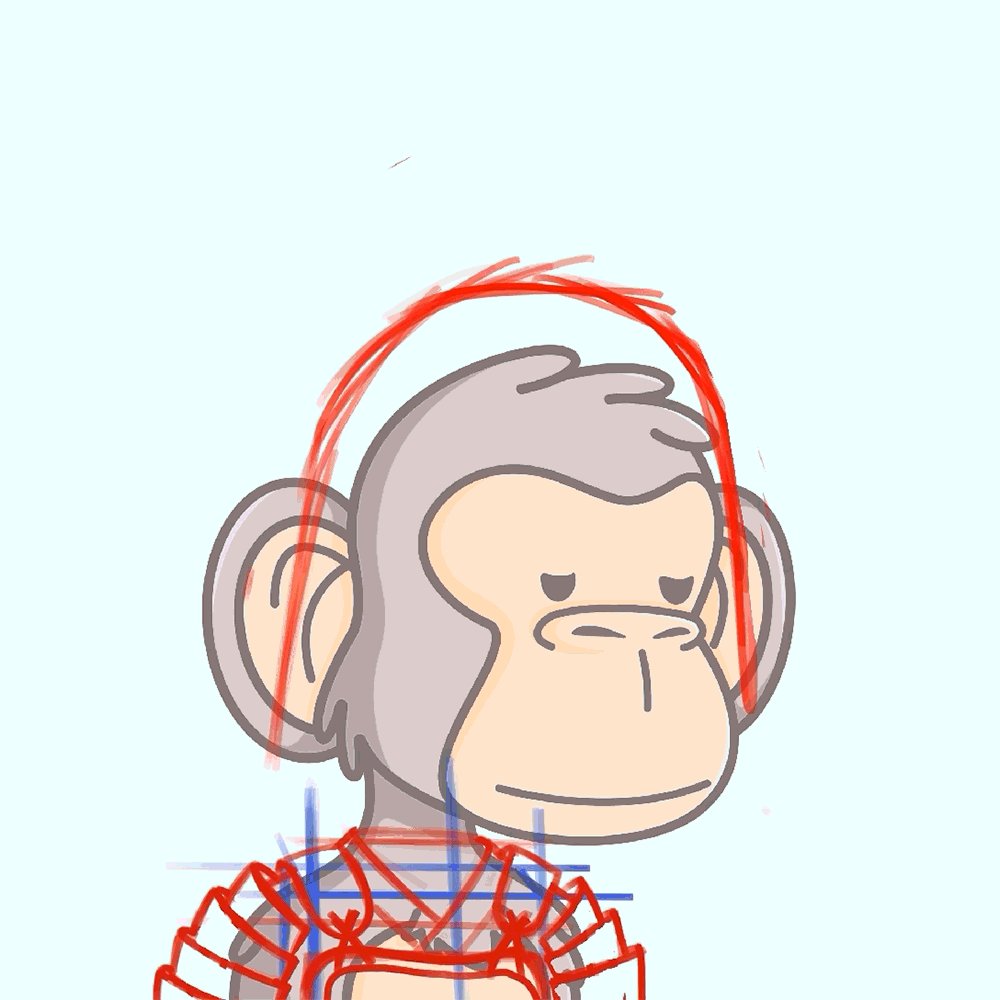
After that, I started drawing the monkey. I worked on this for hours. I went through several sketches and variations before settling on this final version. I couldn't find the original Procreate video files but this is pretty much how I did the sketch. I then experimented with different fur colors to see how they looked. These will be used as different fur "traits" in the future.
LOGO UPDATE


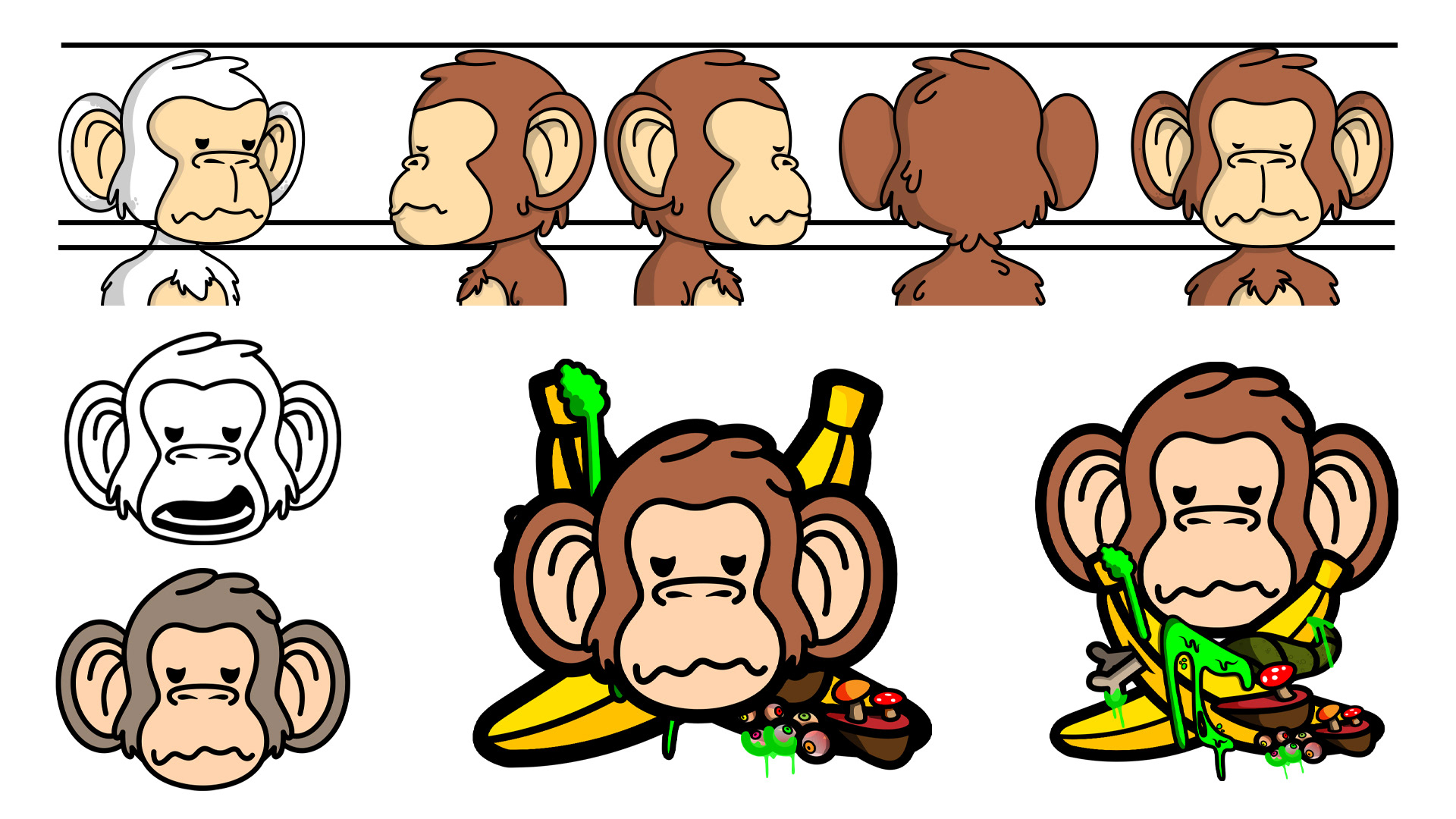
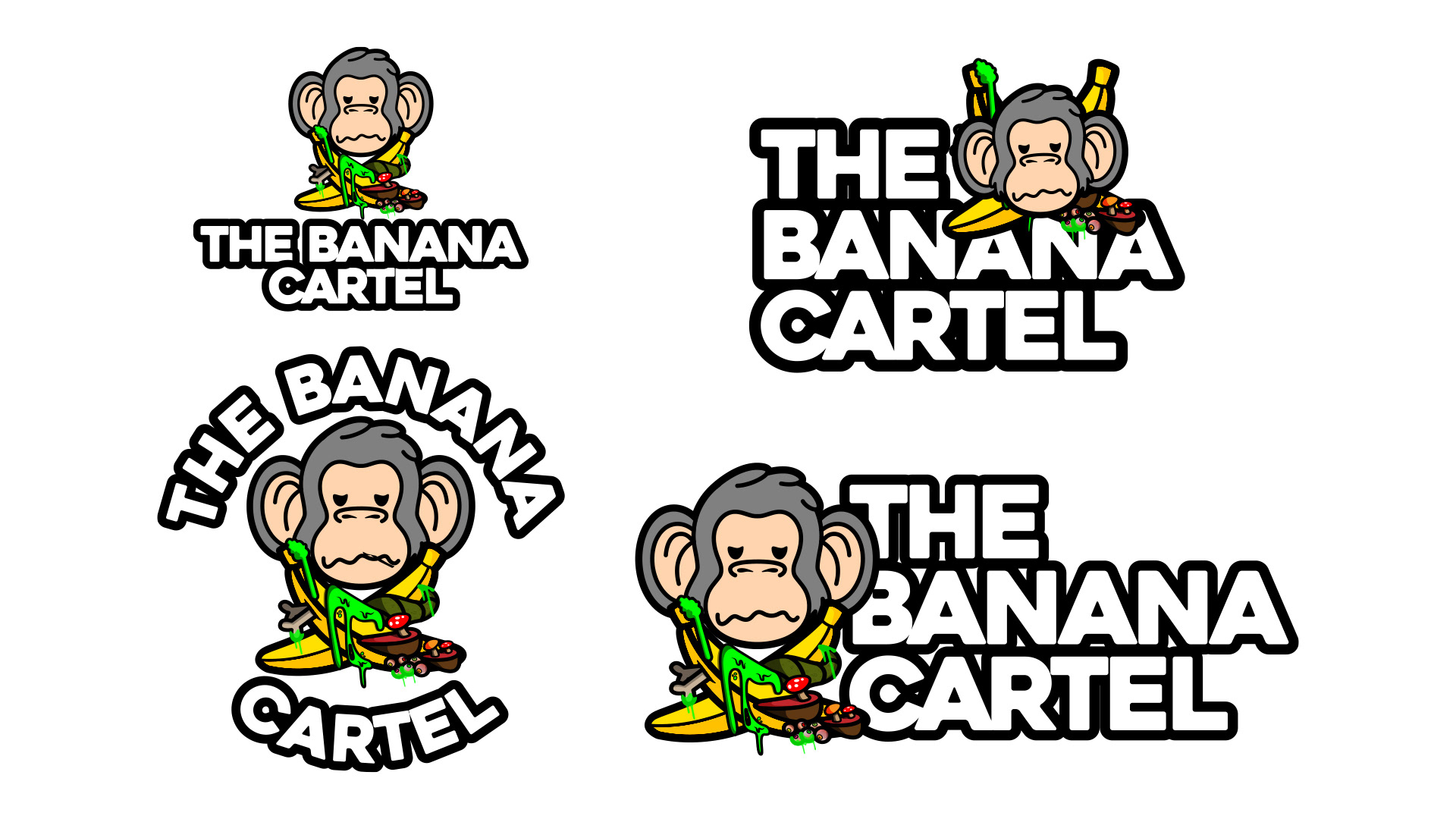
Now that I have finished the monkey mascot for the project. I went back and did a logo update for them. I started with drawing a front view of the monkey since the one for the generative art is 3/4 view. I even did back and side angles just for fun and incase I needed to do a full turn around animation. From that, I took just the front view head and inserted it into the previous logo replacing the mutated banana completely. I didn't like how plain it looked with just the monkey head so I added back in the mutated banana and had the idea of making it a cross bone but with a regular banana behind it. I also did a version of it with just half a banana and cross bones at the ends of each banana. The team loved both variations and wanted to use both.
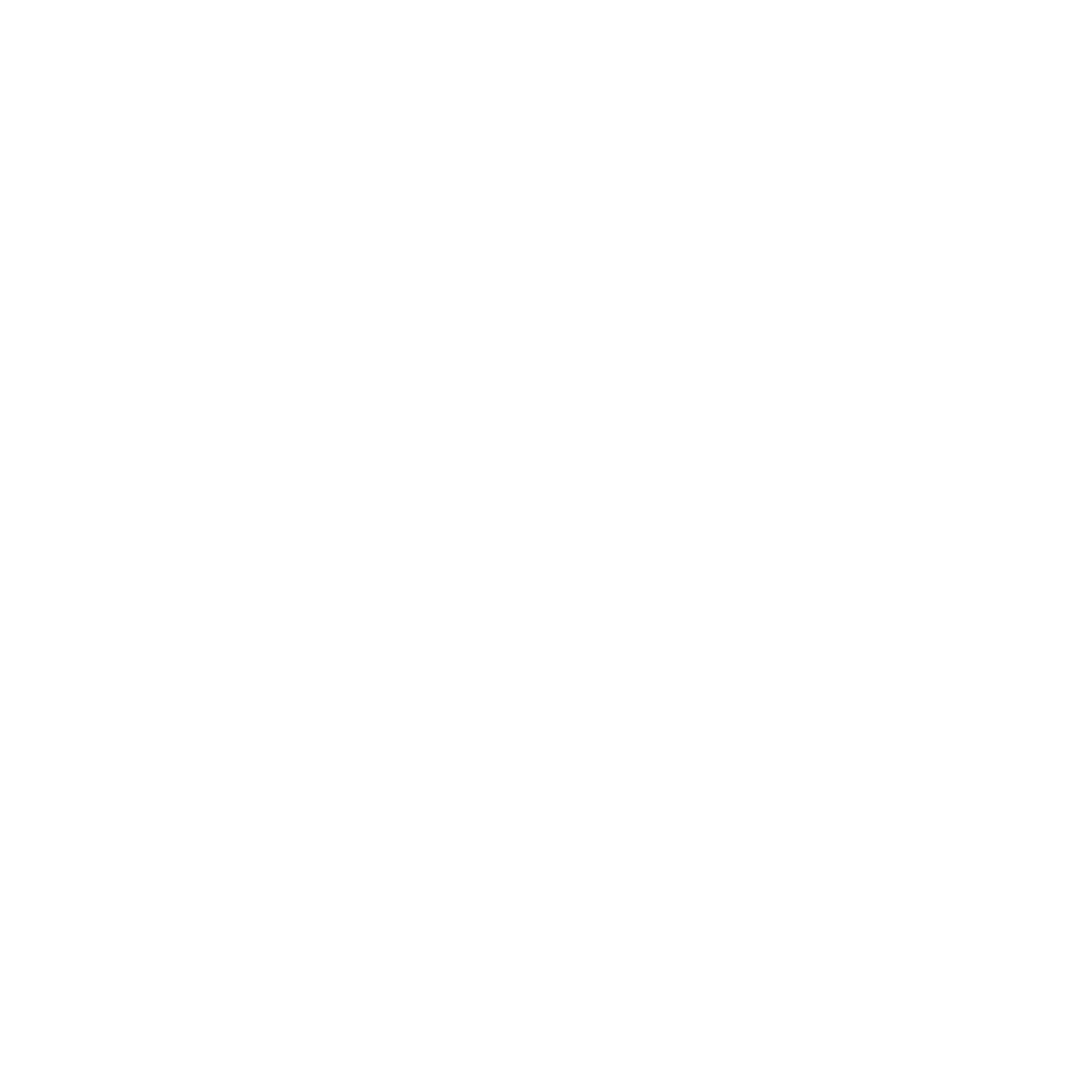
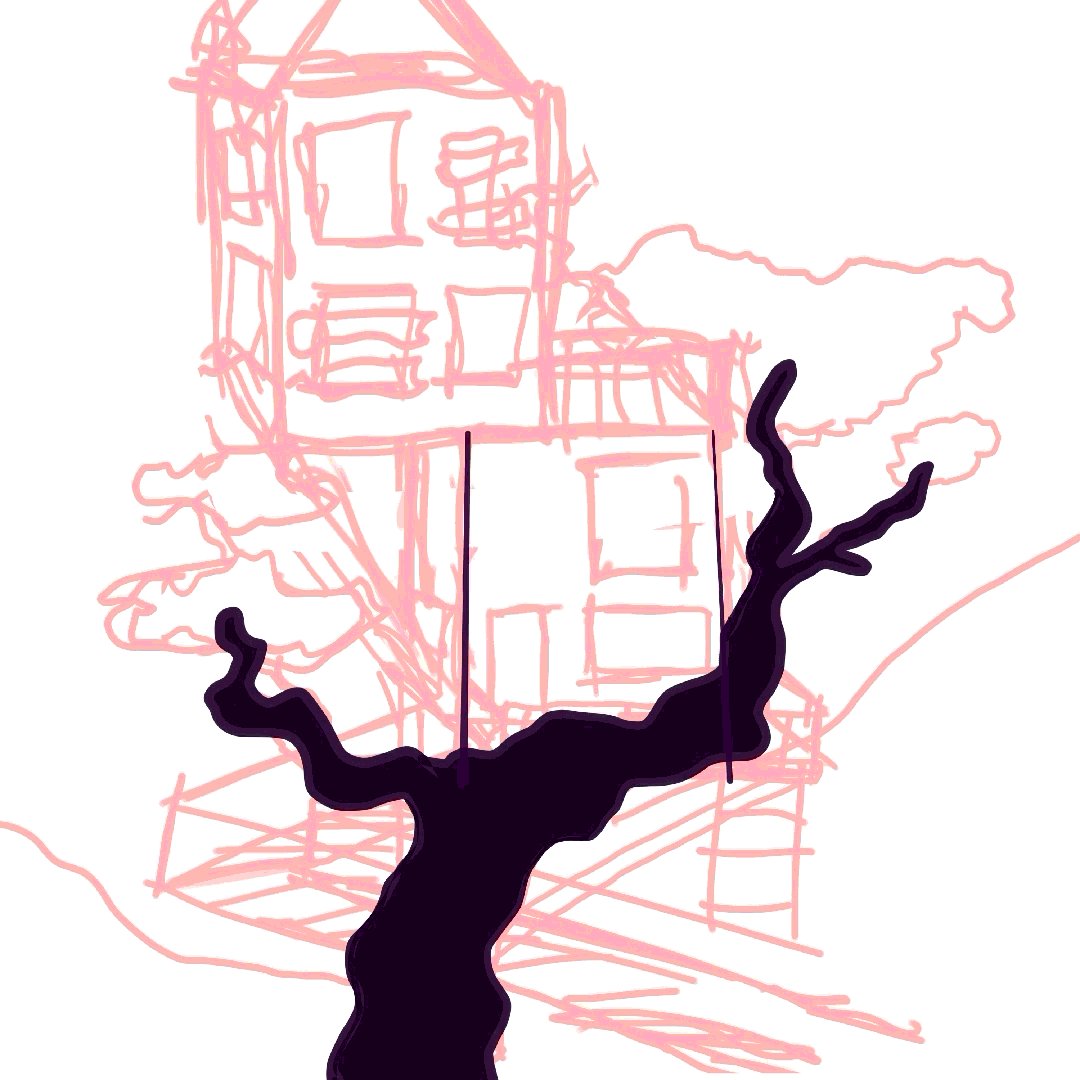
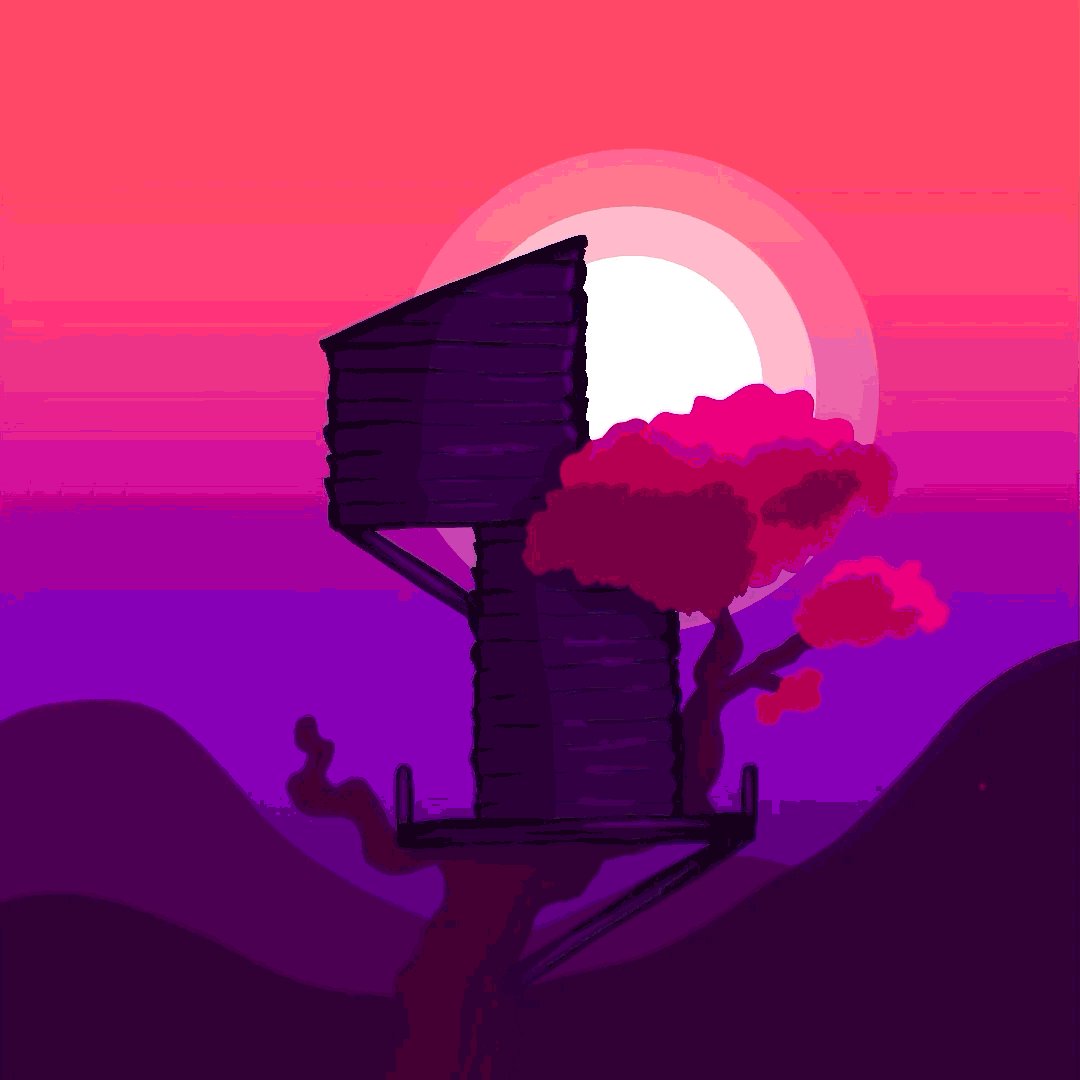
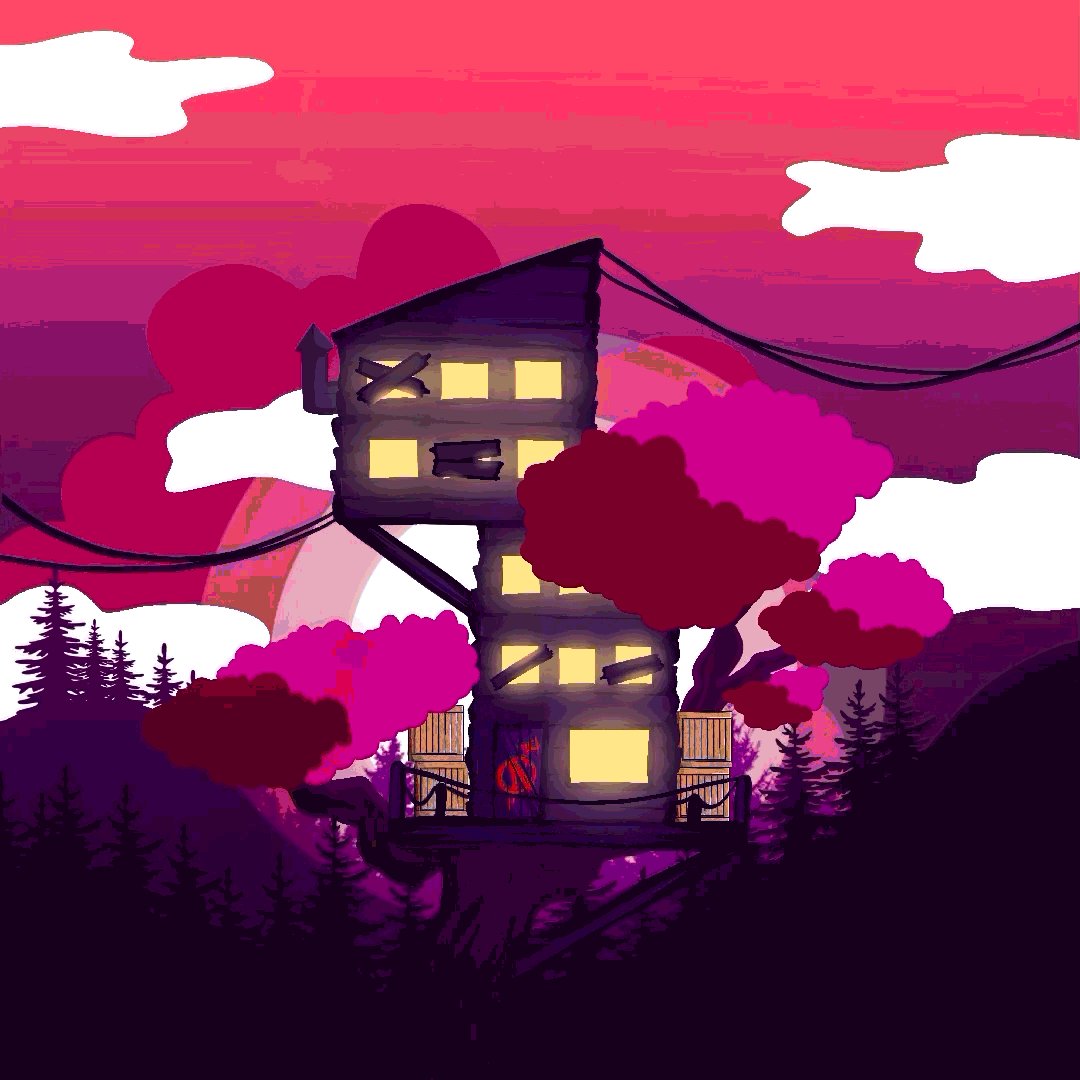
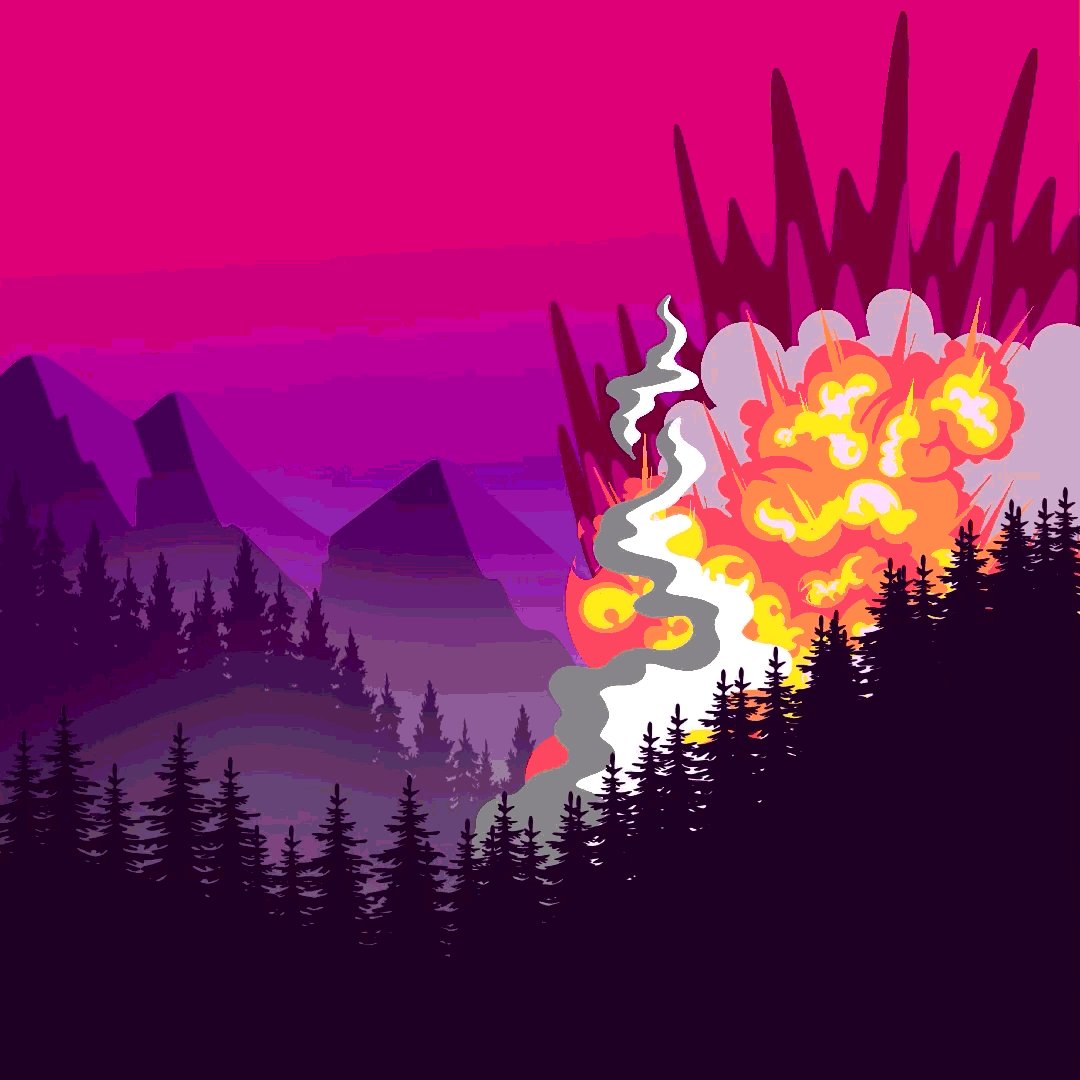
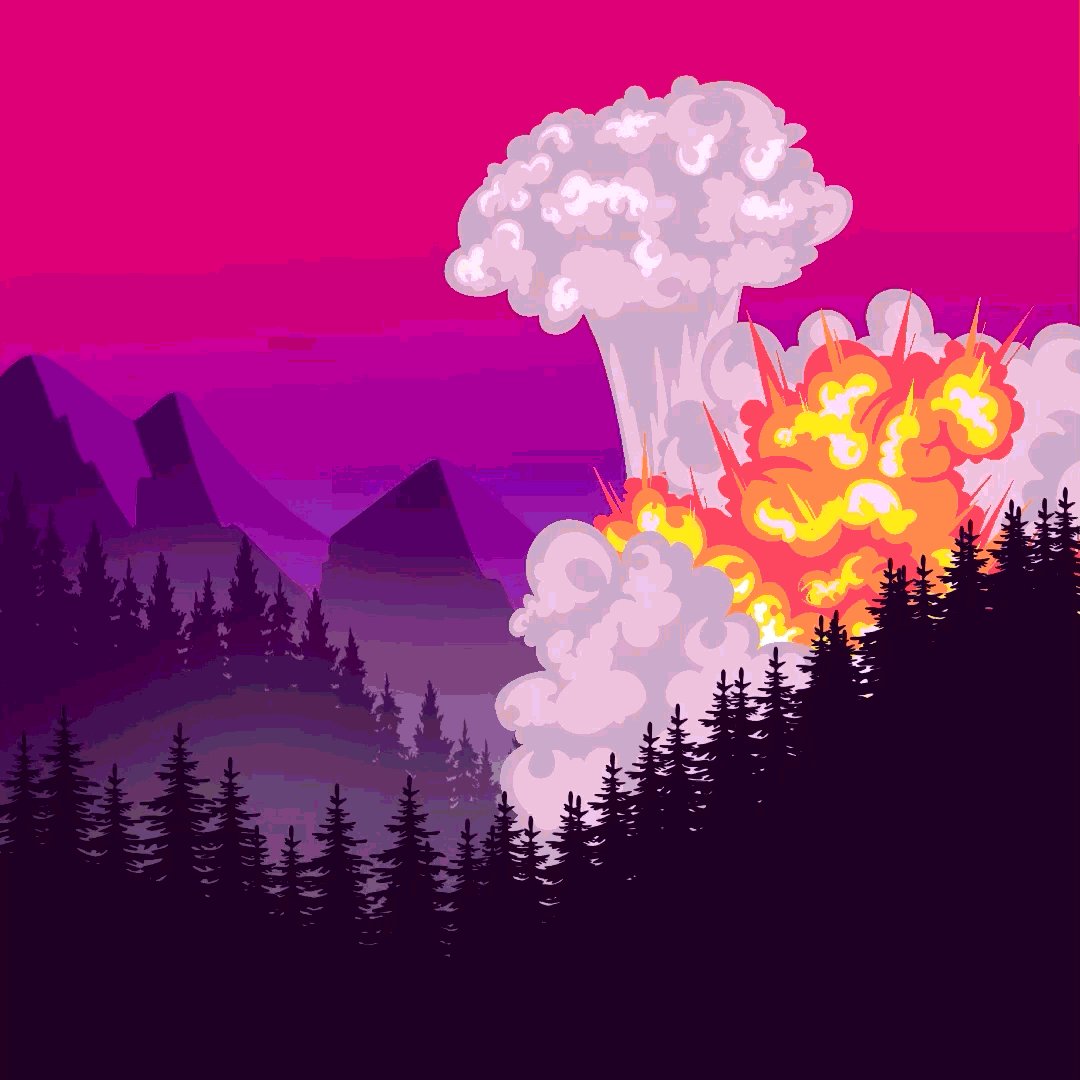
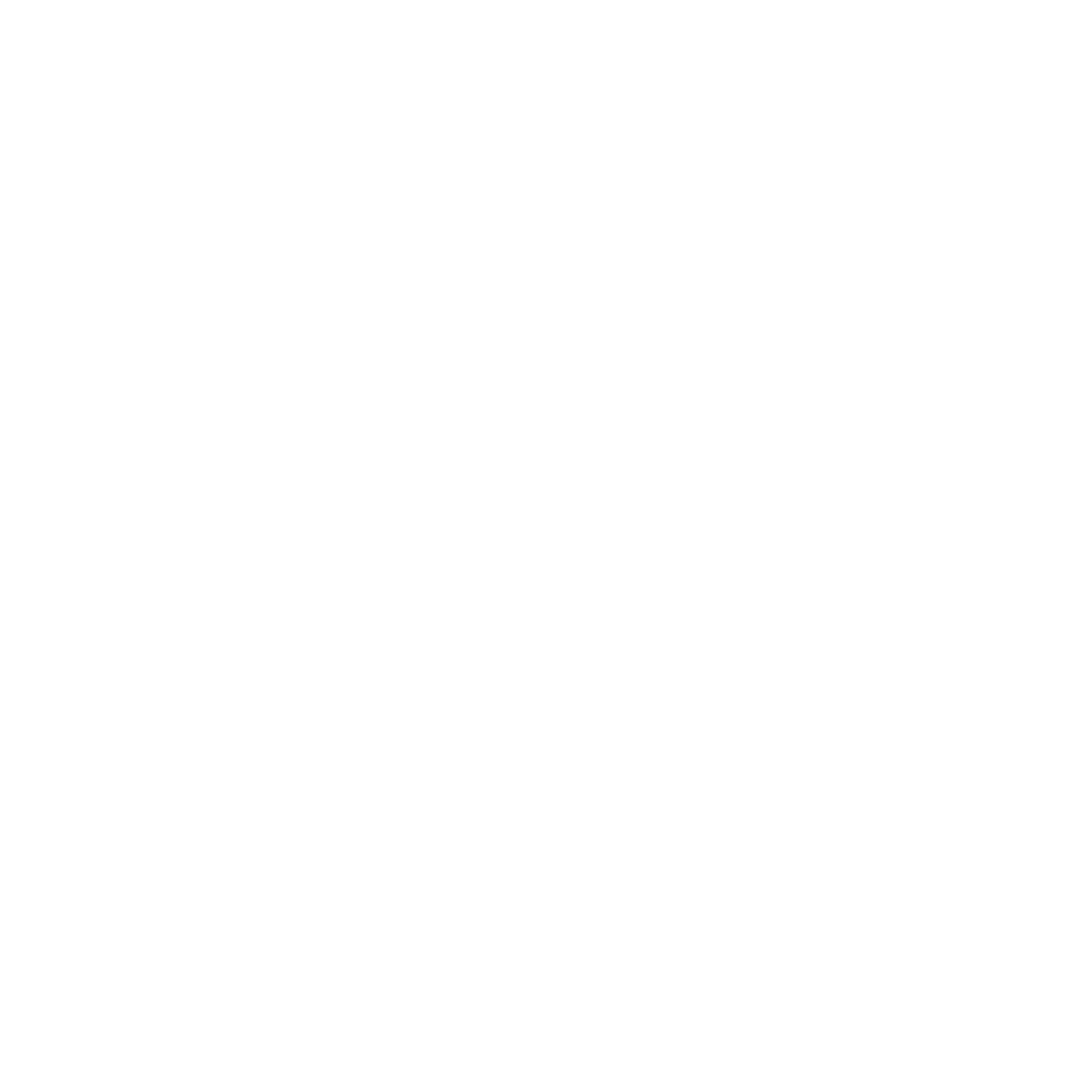
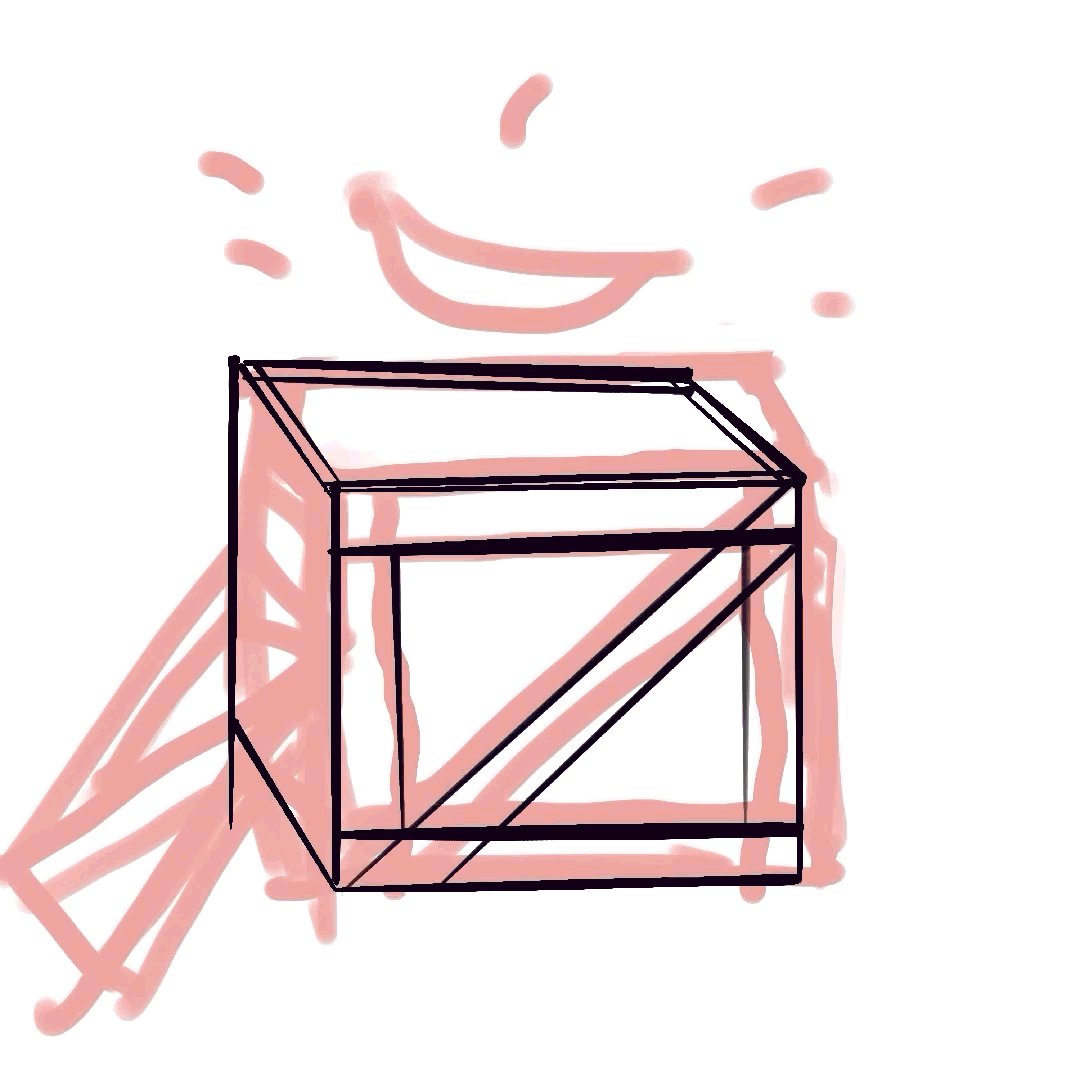
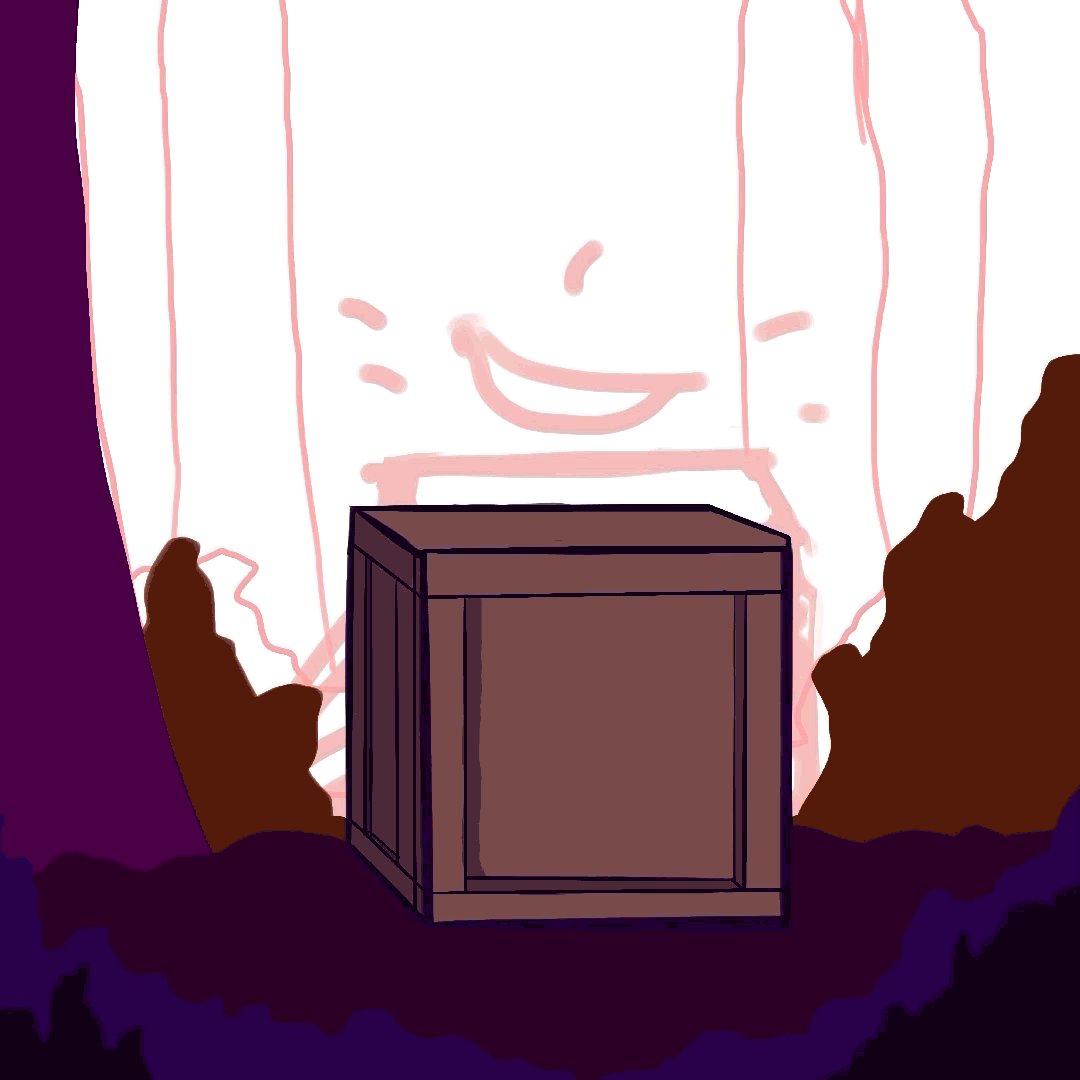
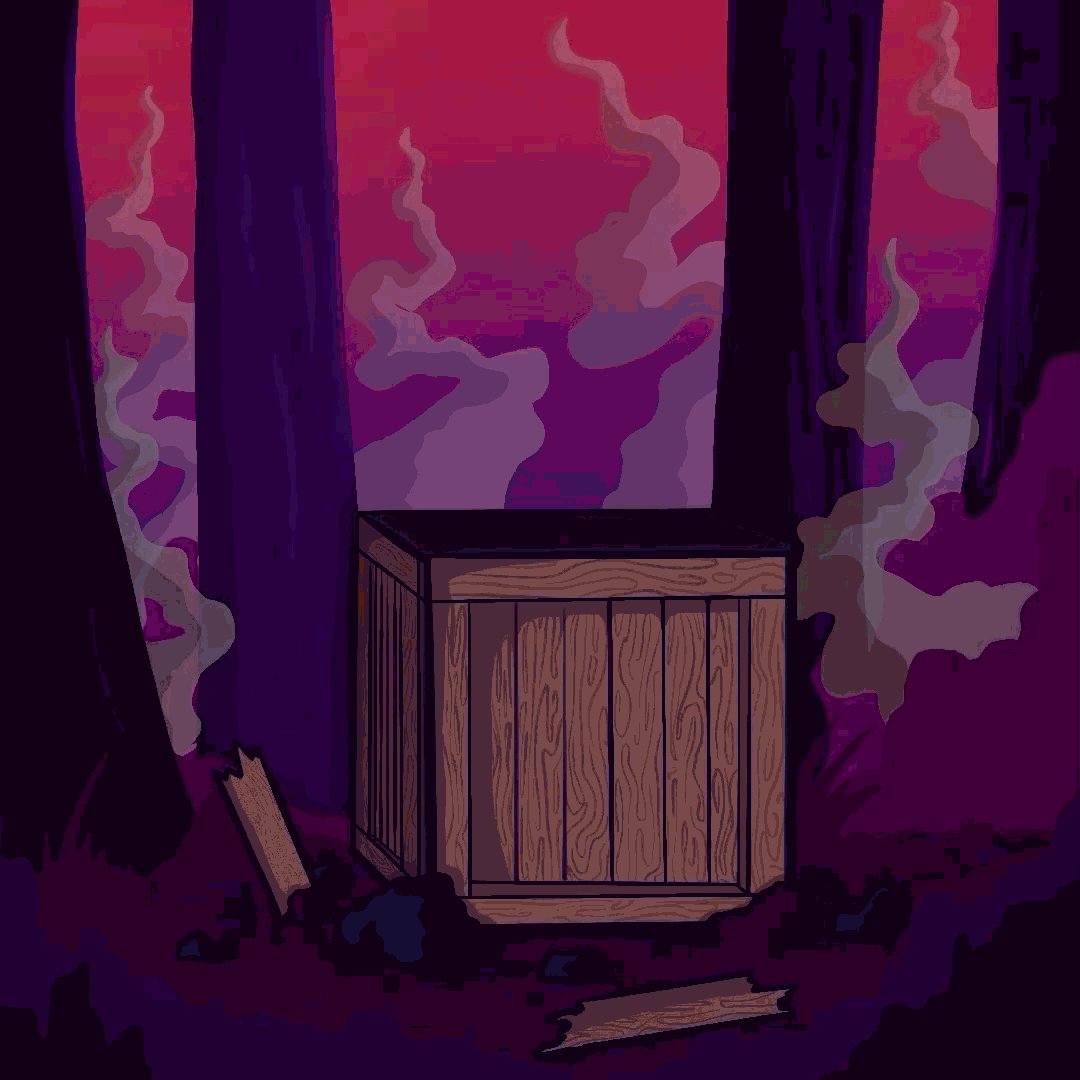
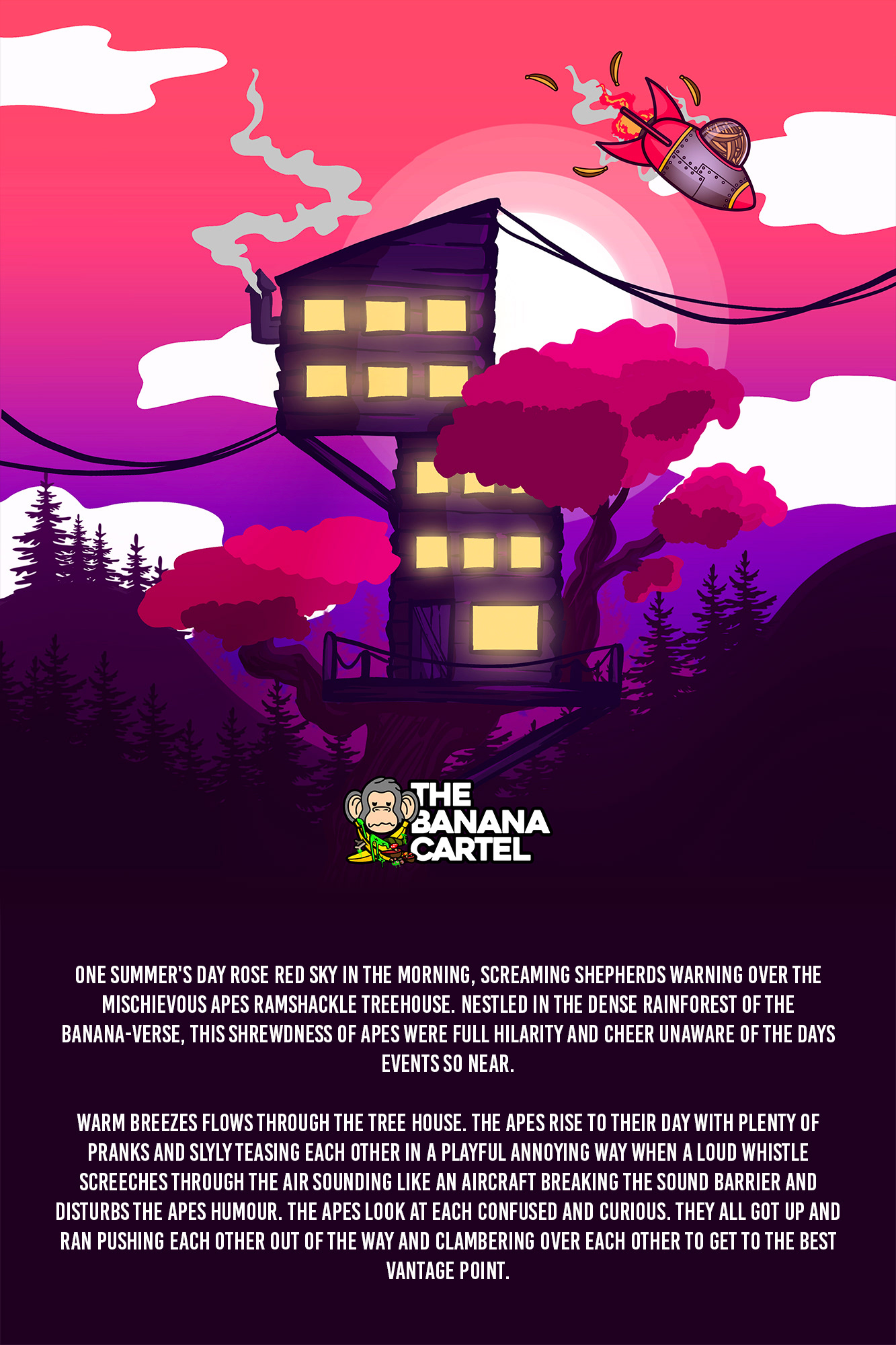
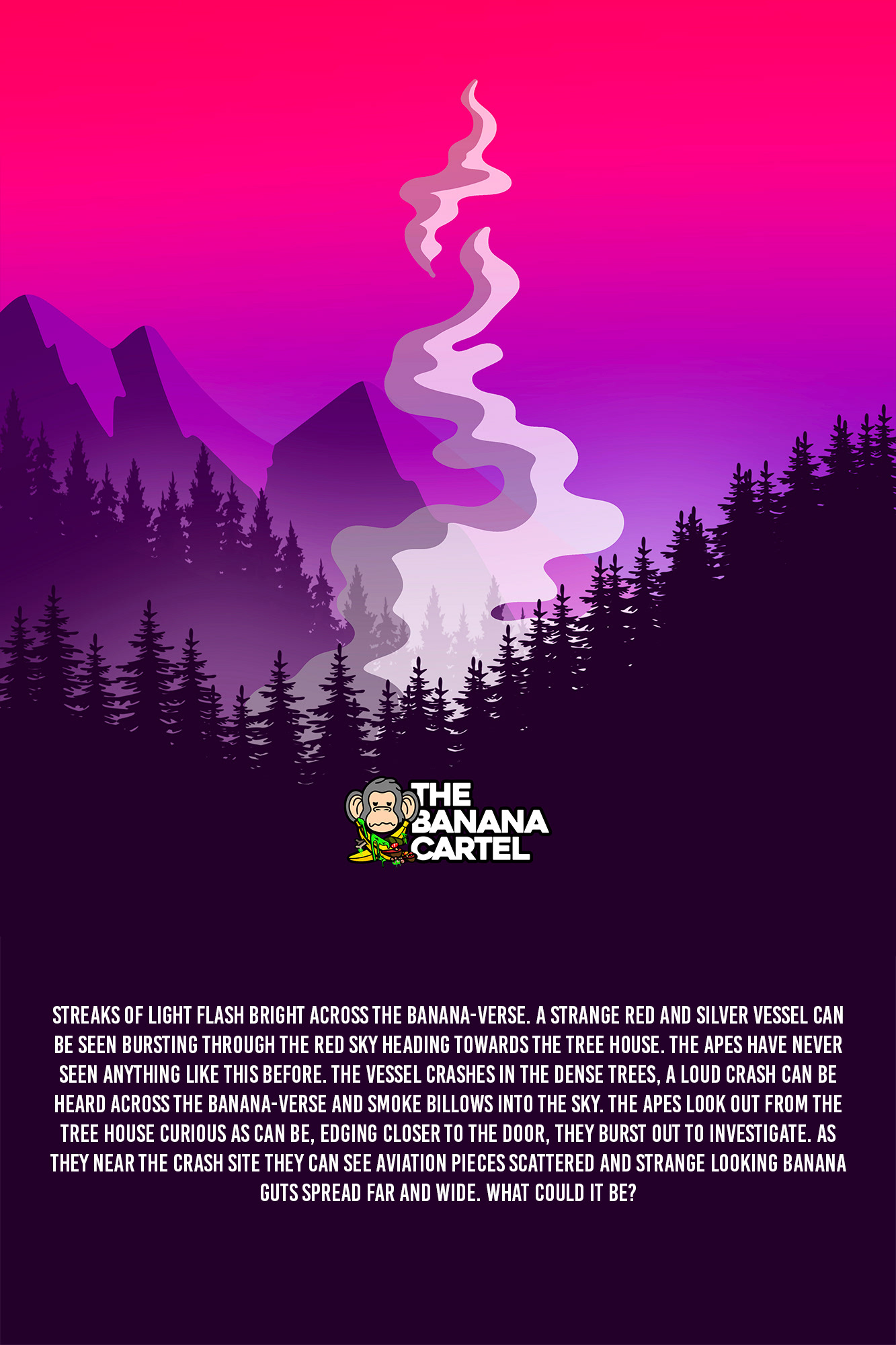
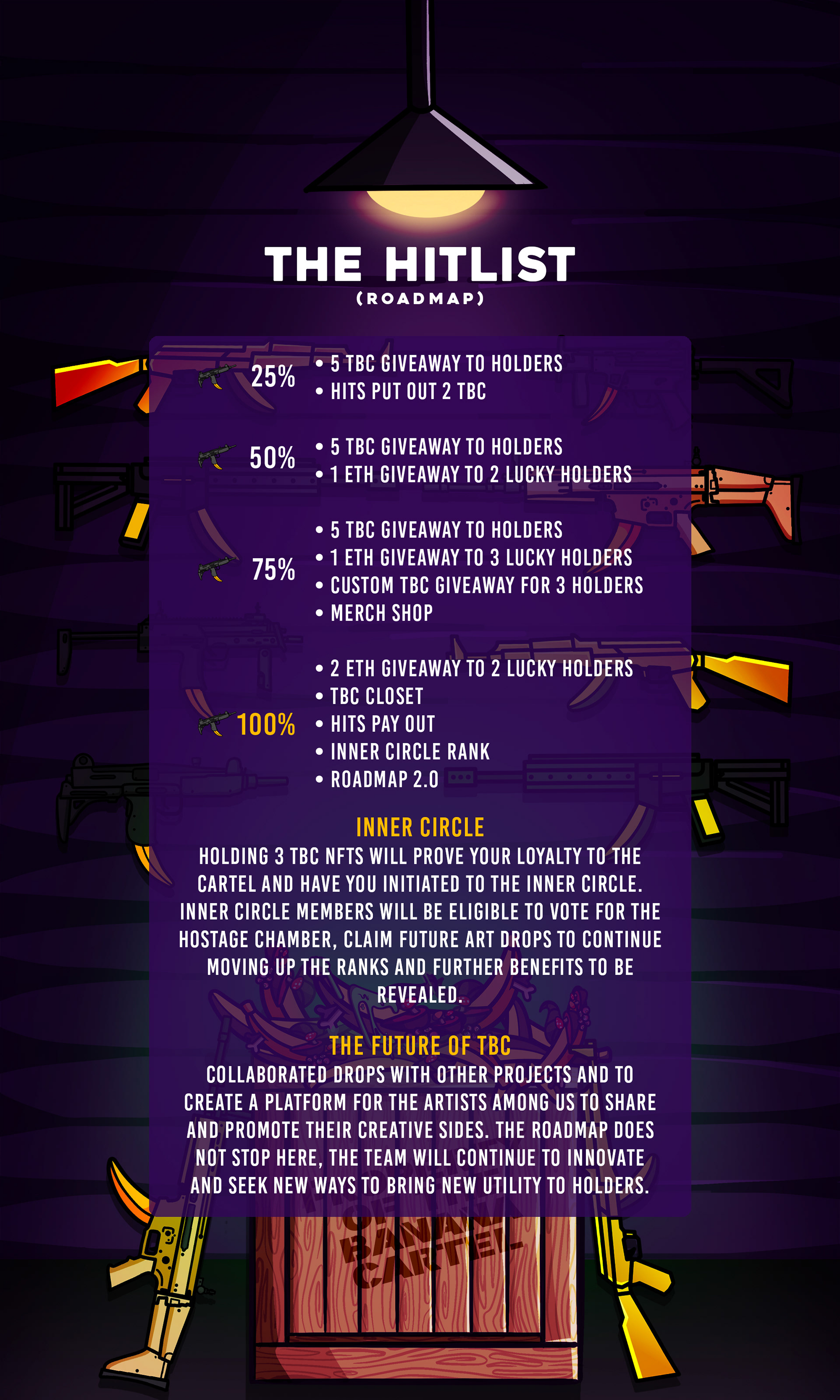
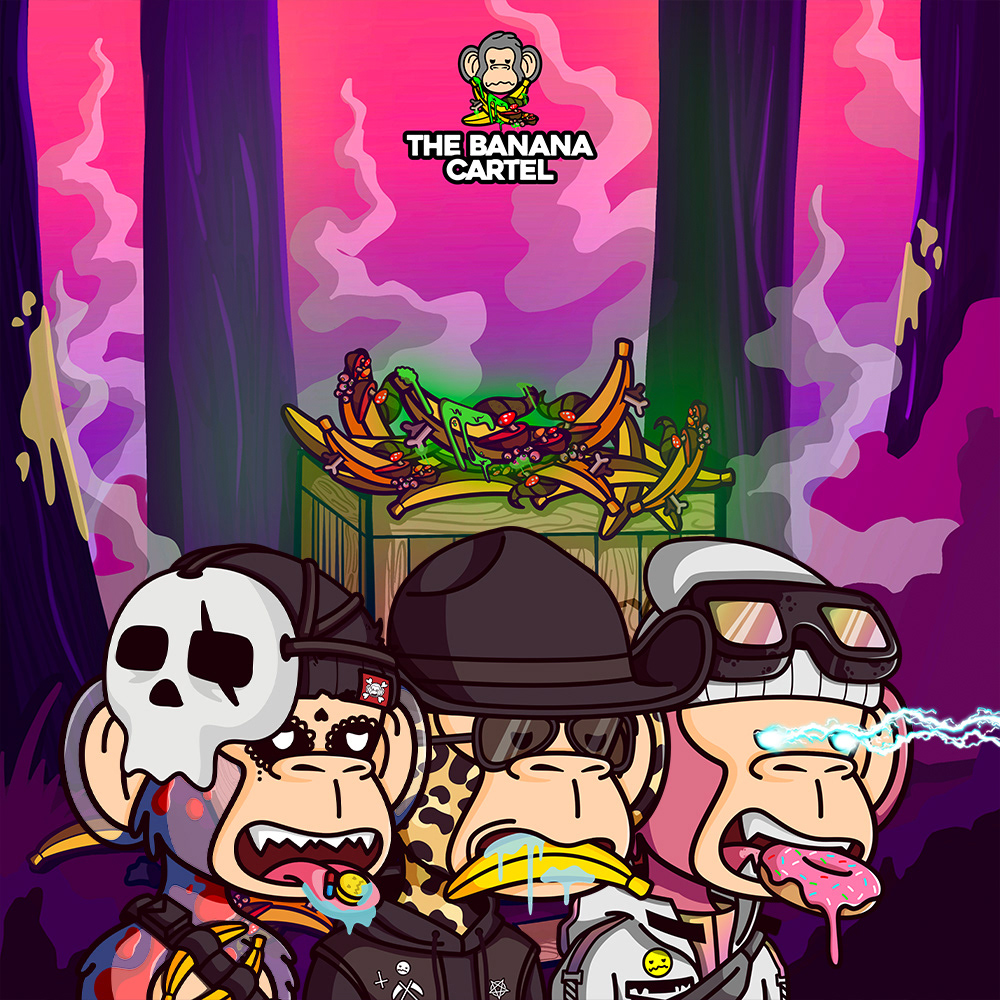
STORYLINE & ROADMAP GRAPHICS








Up next, I started on the storyline graphics for them so they can post and show their community the beginnings of their project. I followed each segment of their story and drew each graphic accordingly. They wanted 4 different graphics for this part. I drew the majority of each graphic in procreate and then added more details in photoshop and illustrator. I then started designing their project roadmap. This graphic is to show their community what's coming next within the project and what they have to offer. I designed this using photoshop to lay down the text and procreate to draw the graphics in the background.
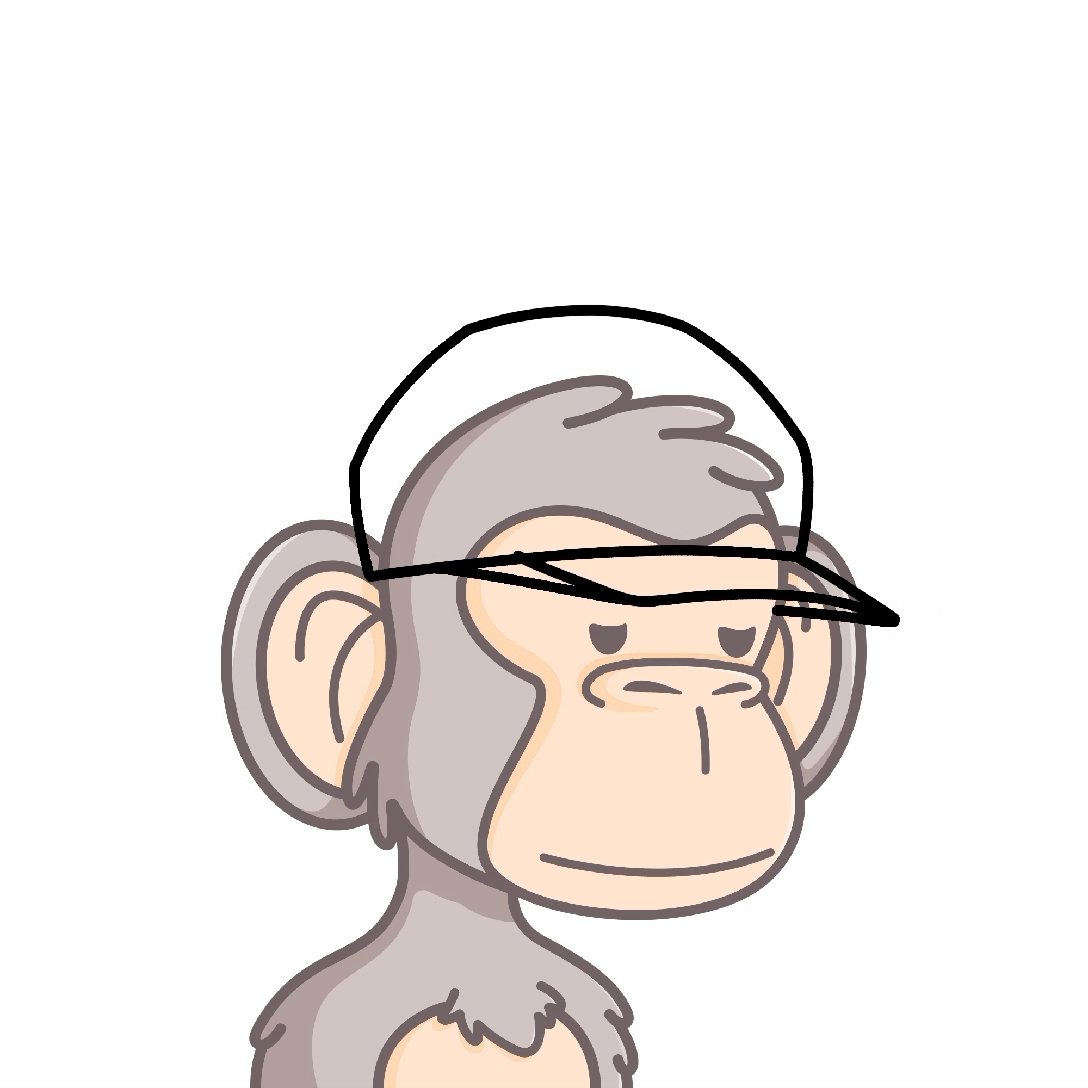
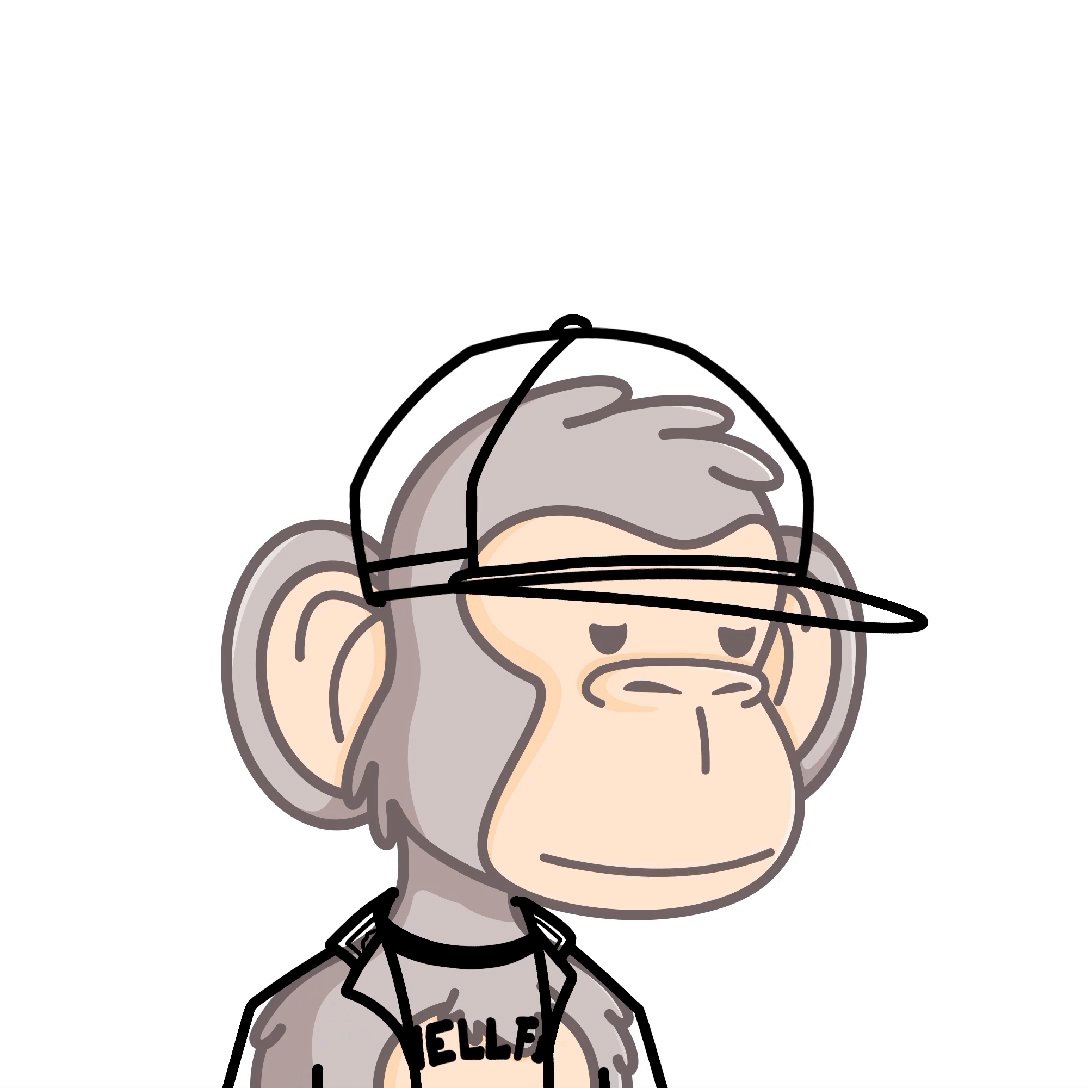
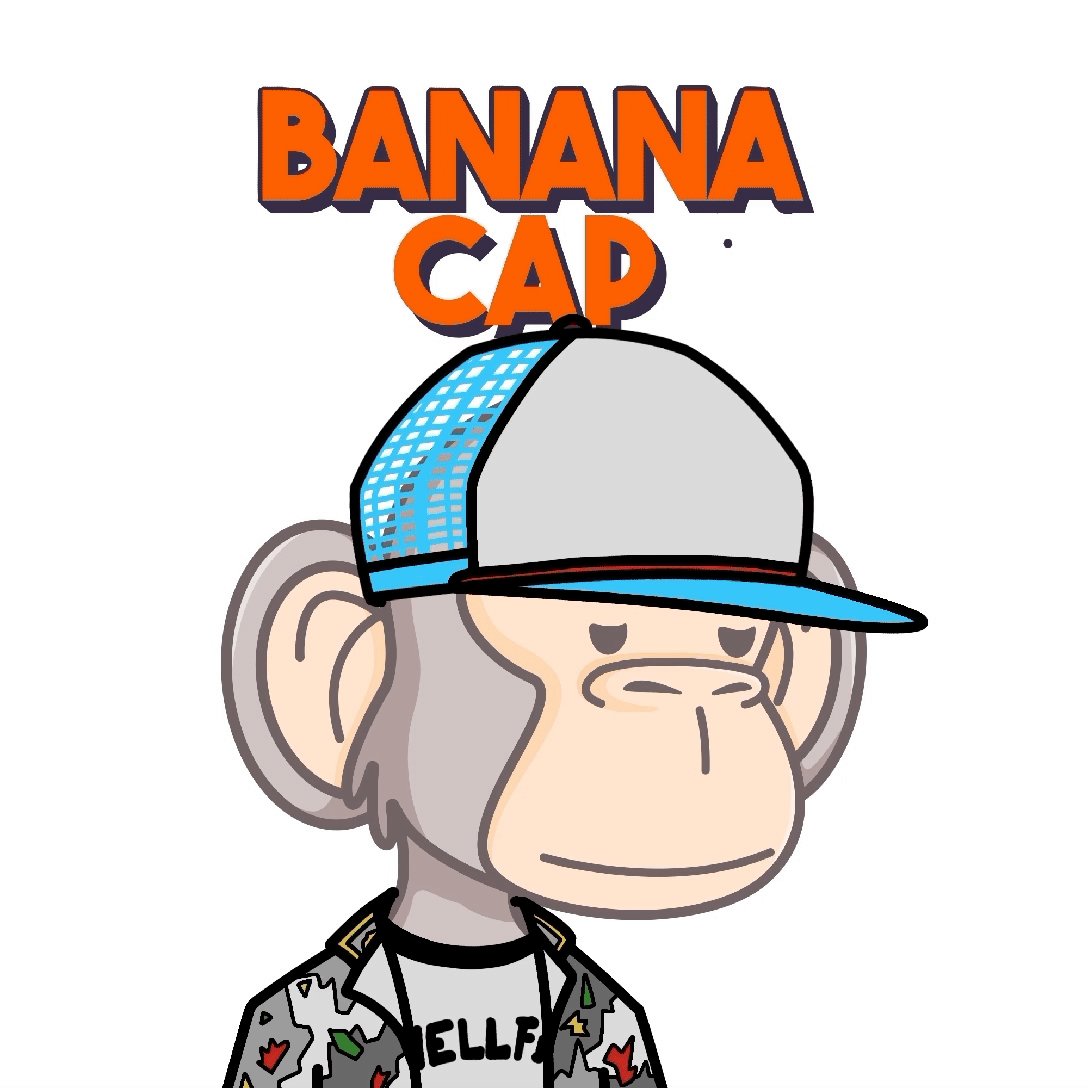
DISCORD EMOJIS
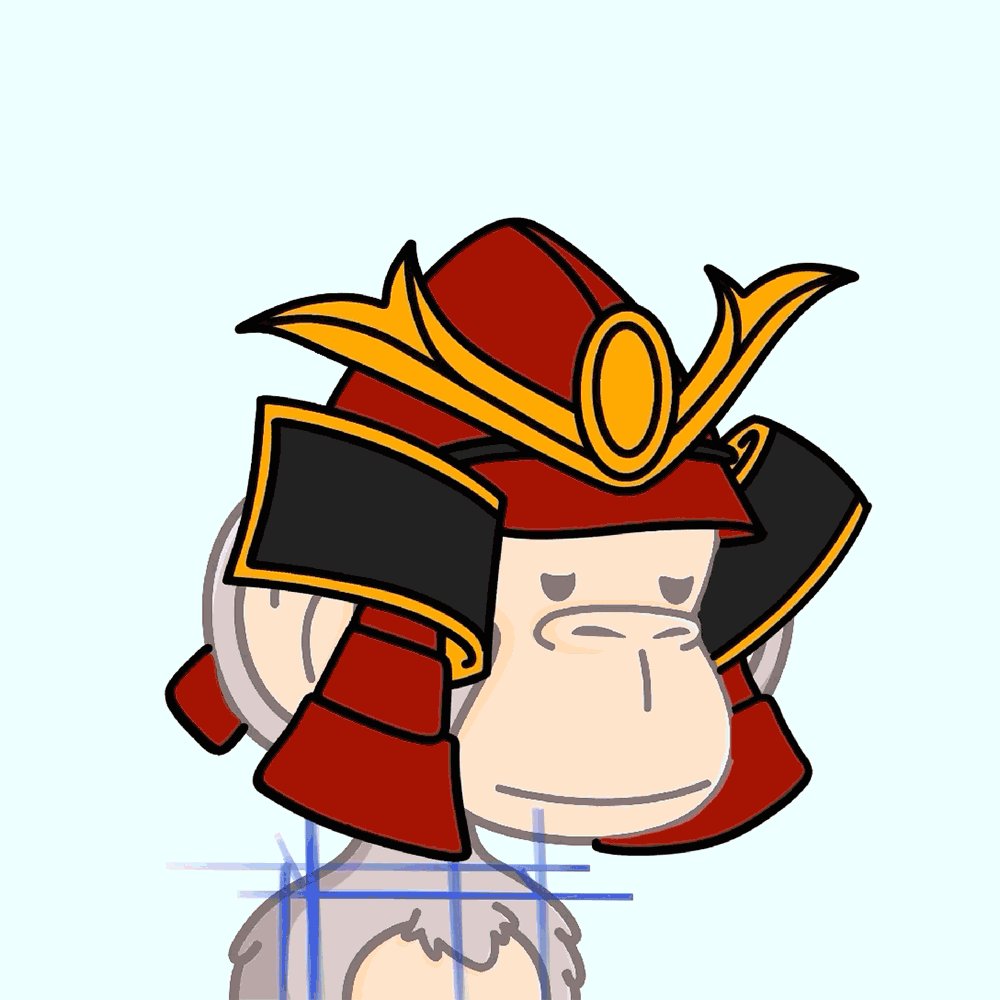
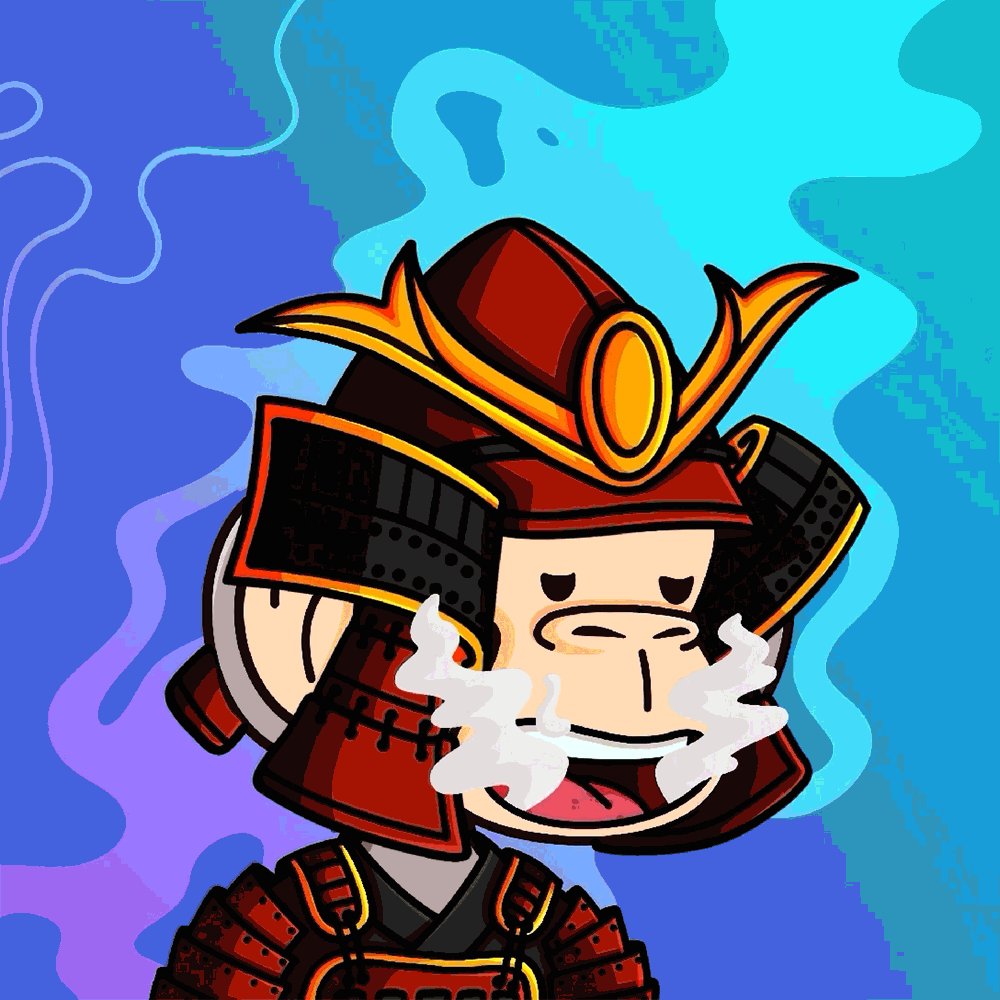
At this point, the team had enough assets to market and start their community and discord. I made them a bunch of emojis using the monkey I sketched up with different hats and clothing variations. I used after effects and rubber hose plugin to animate these emojis.
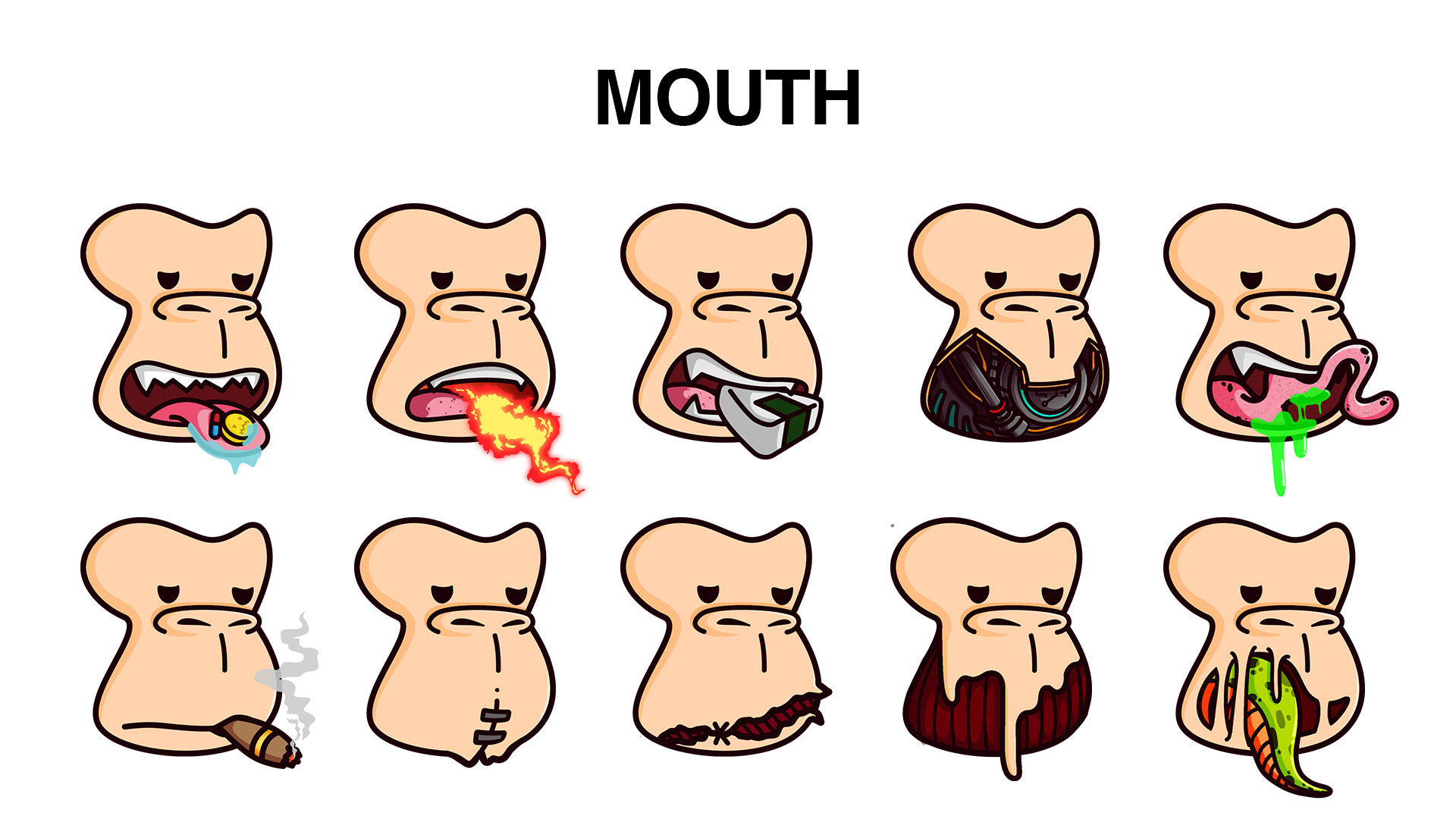
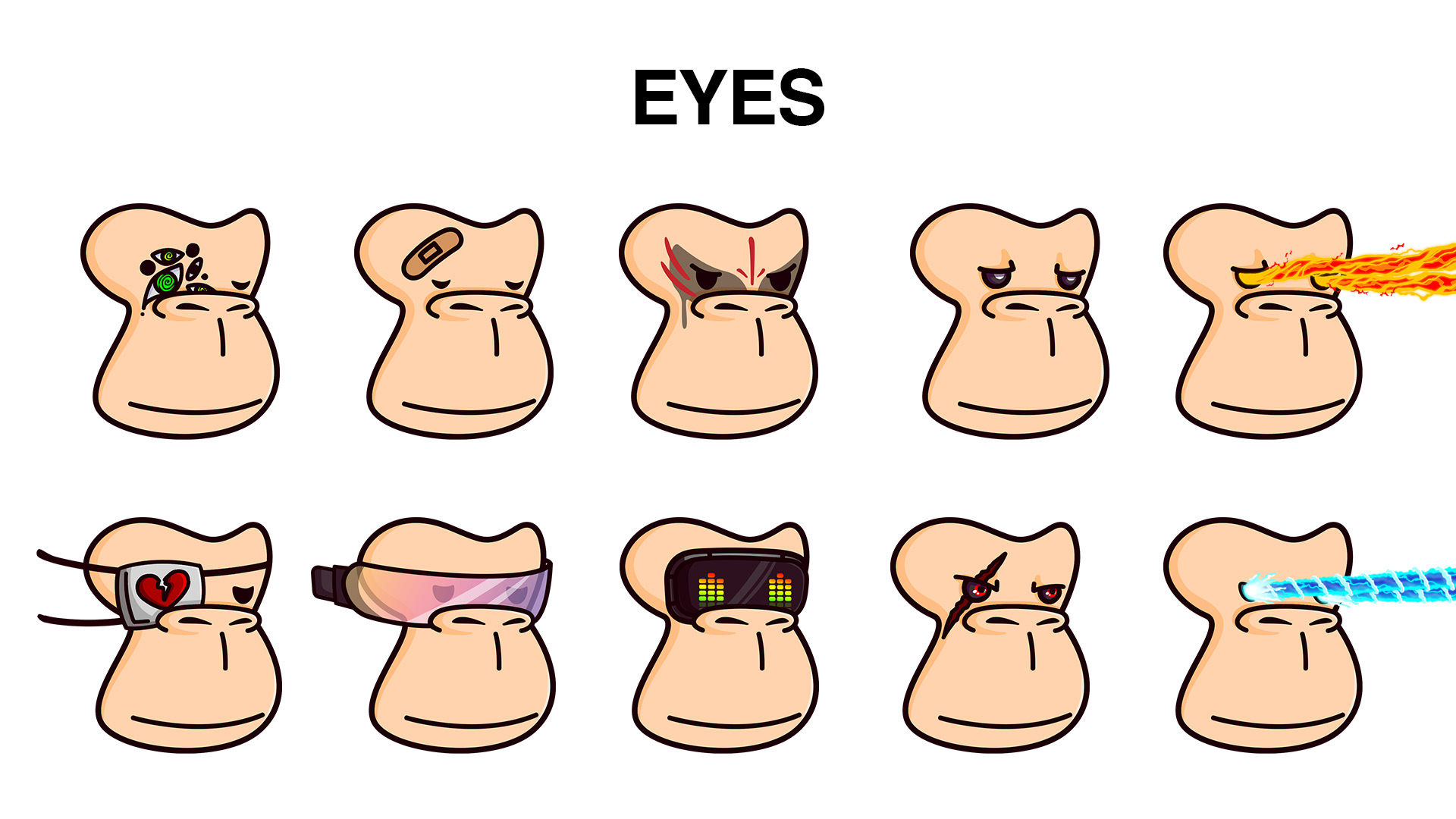
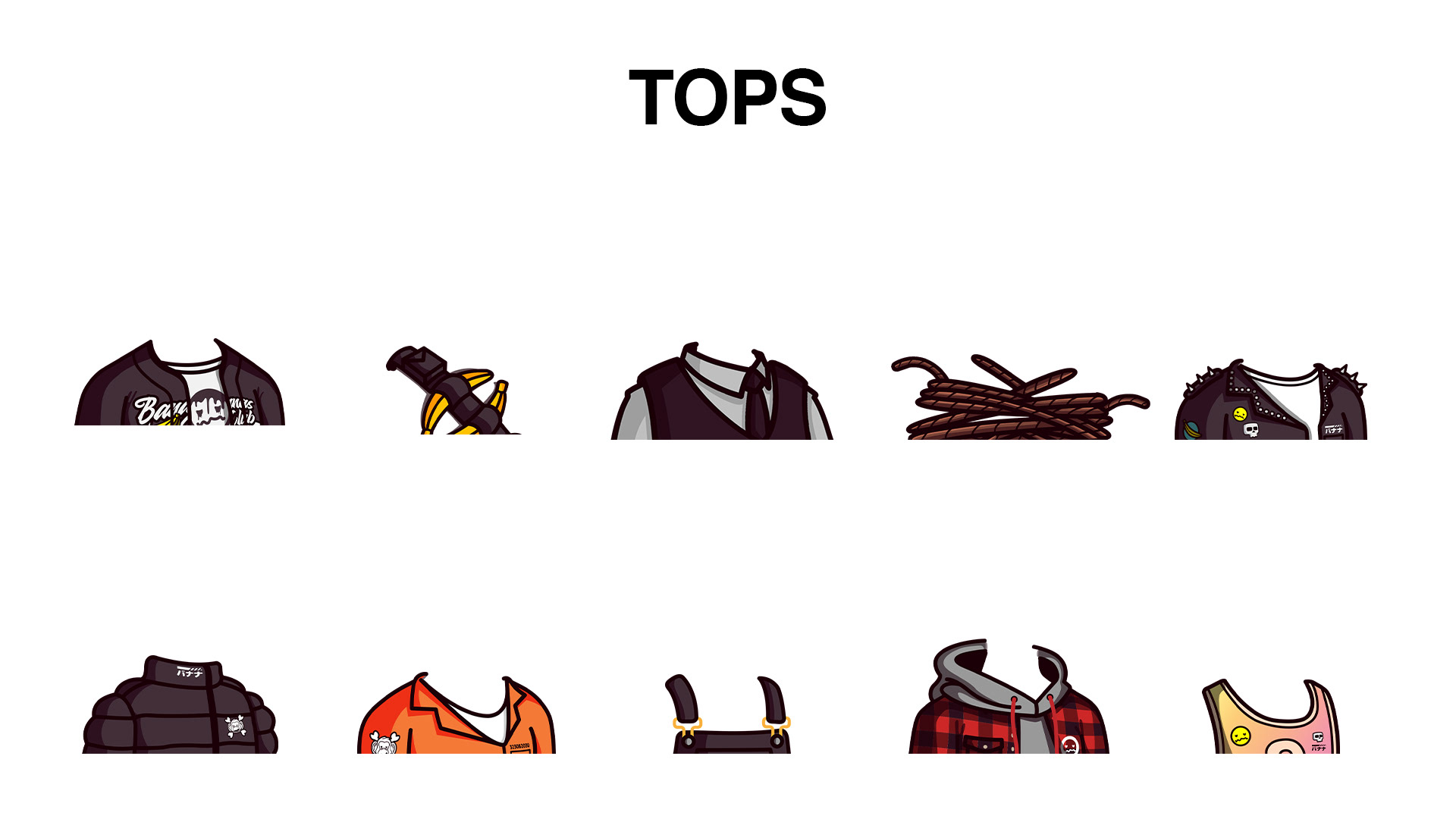
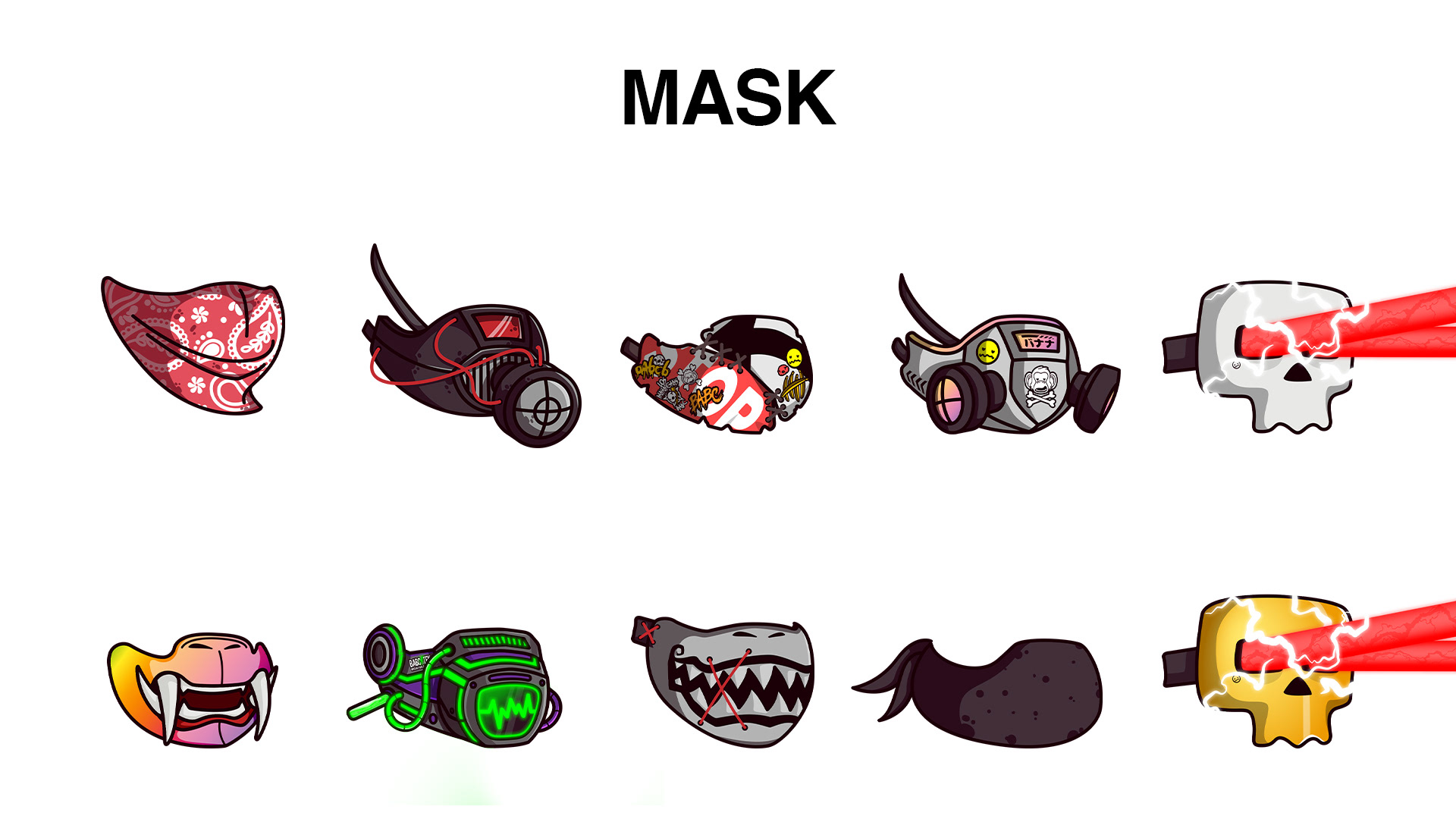
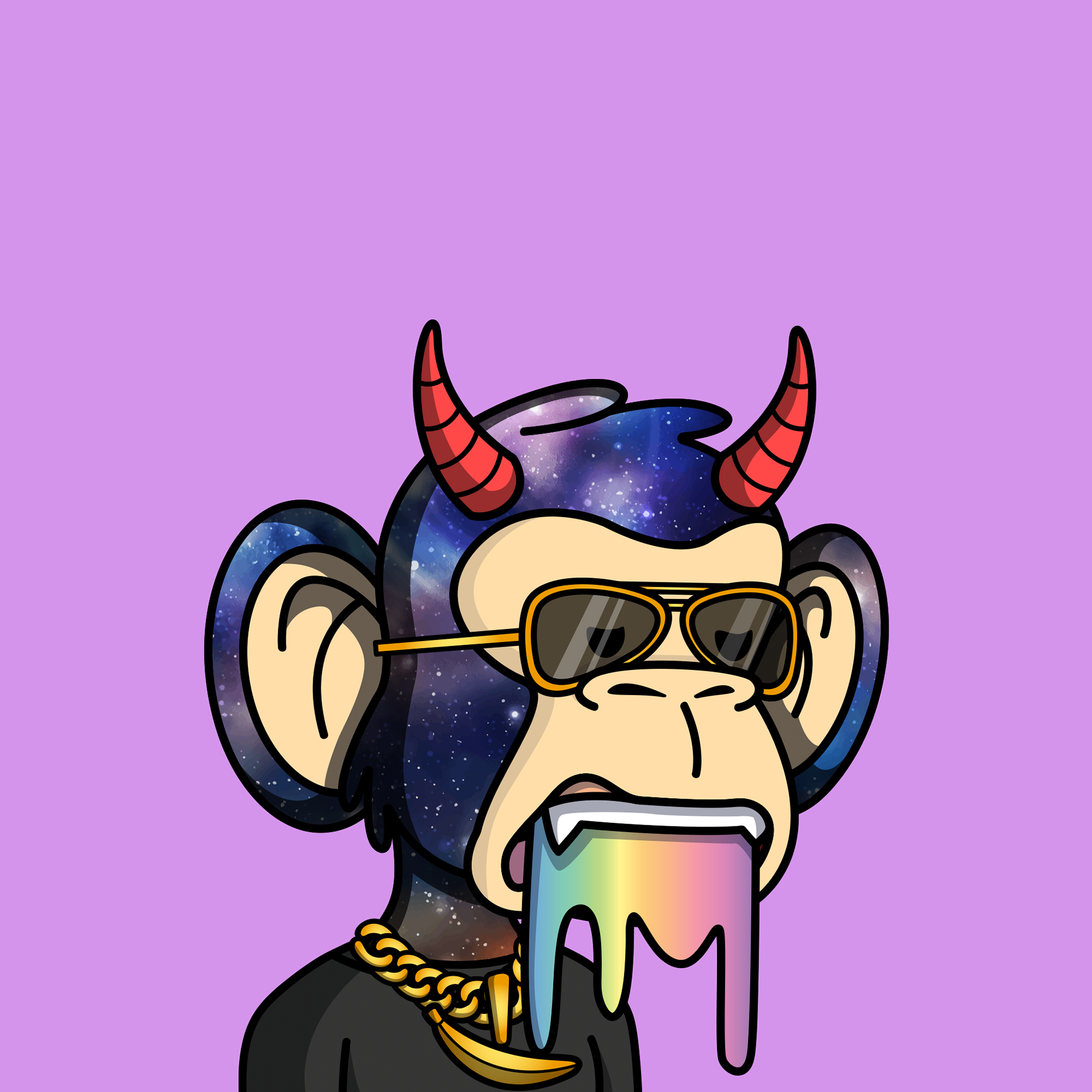
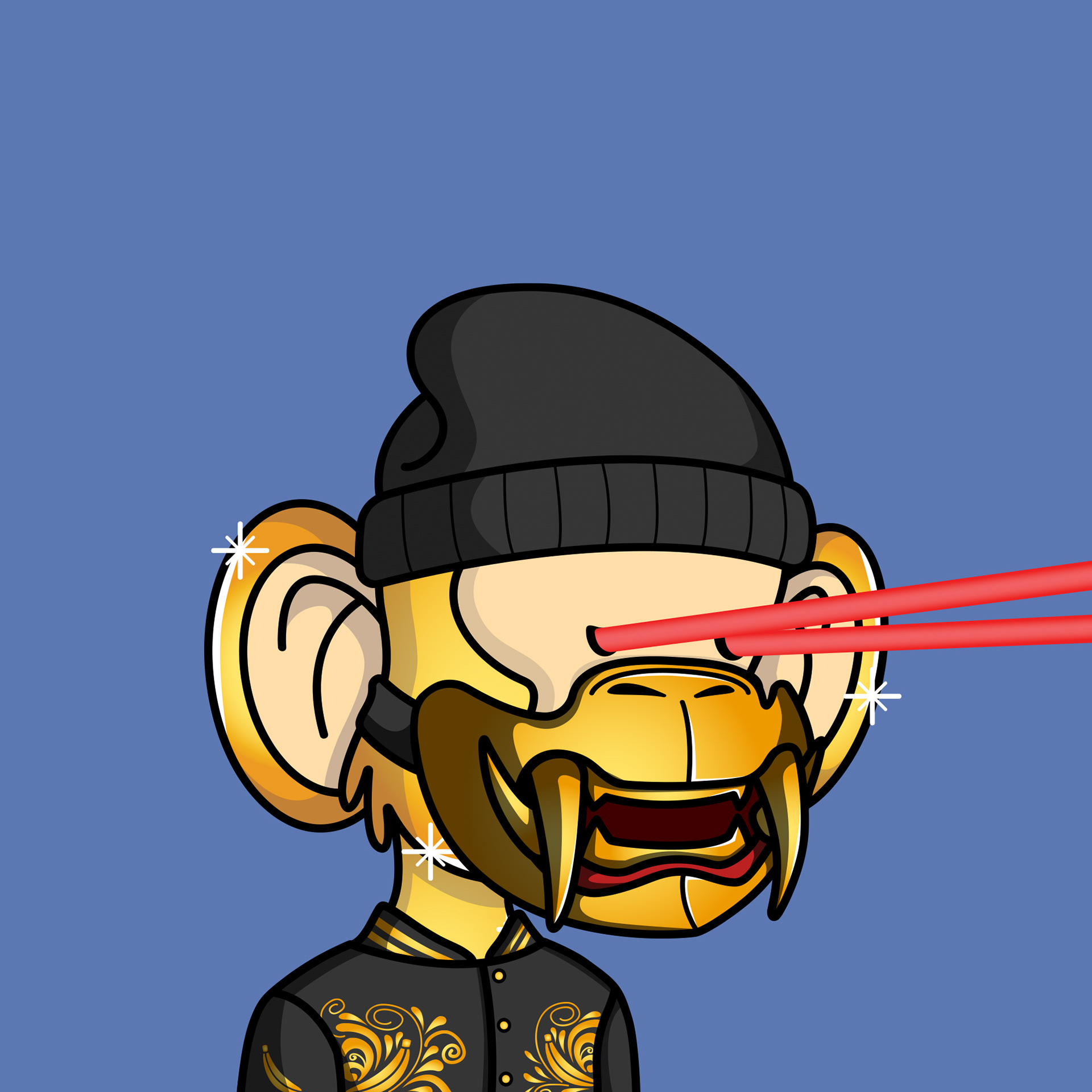
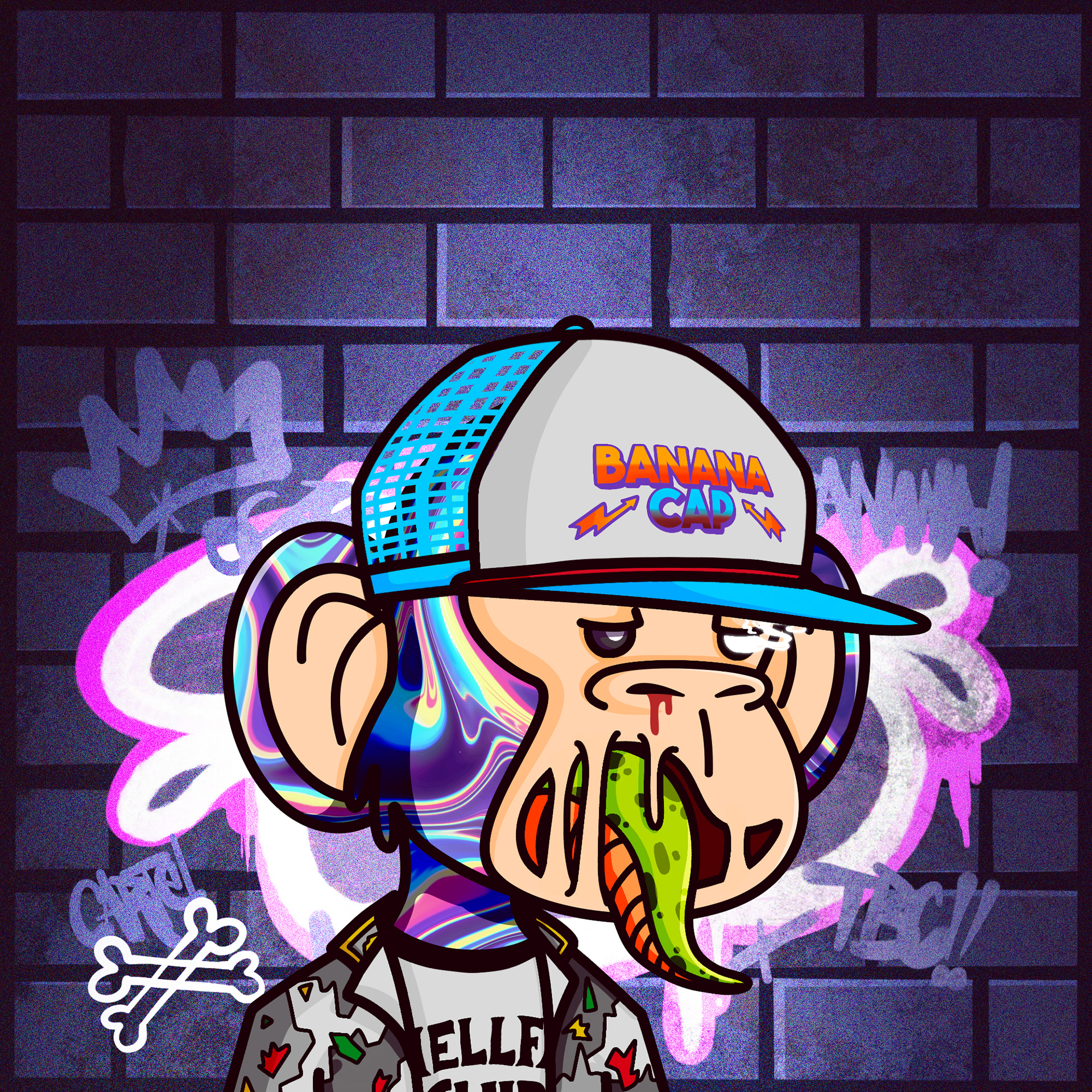
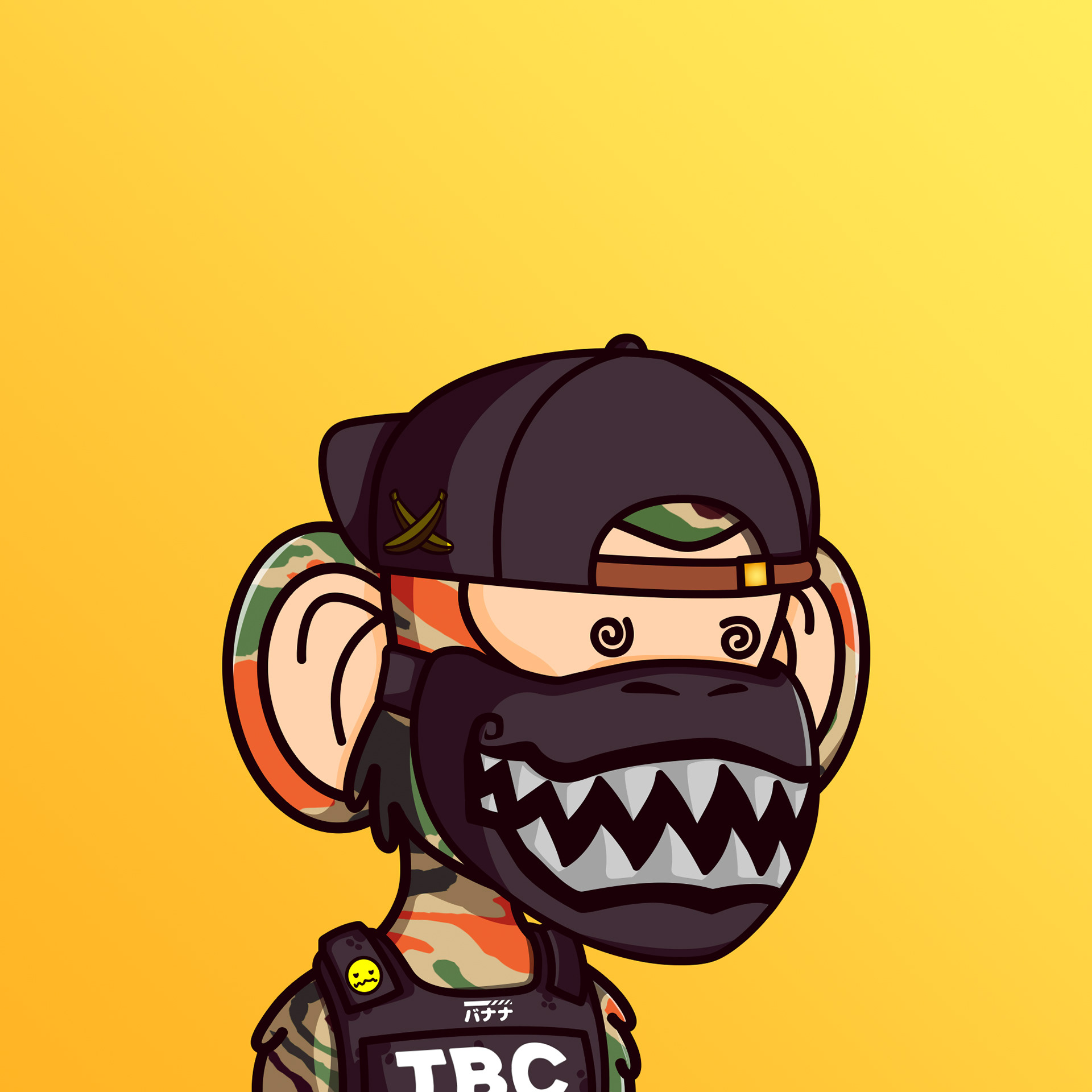
TRAITS








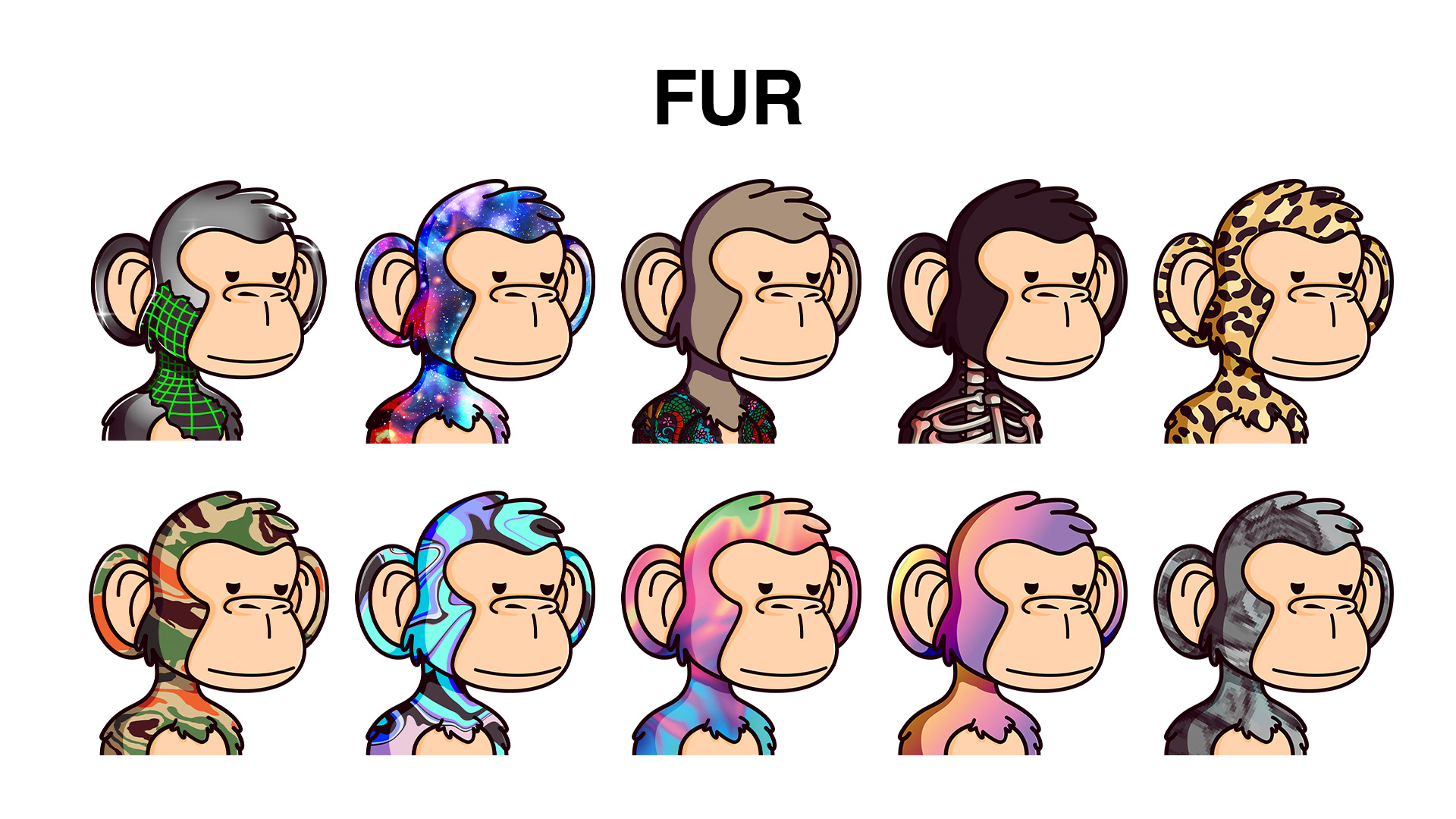
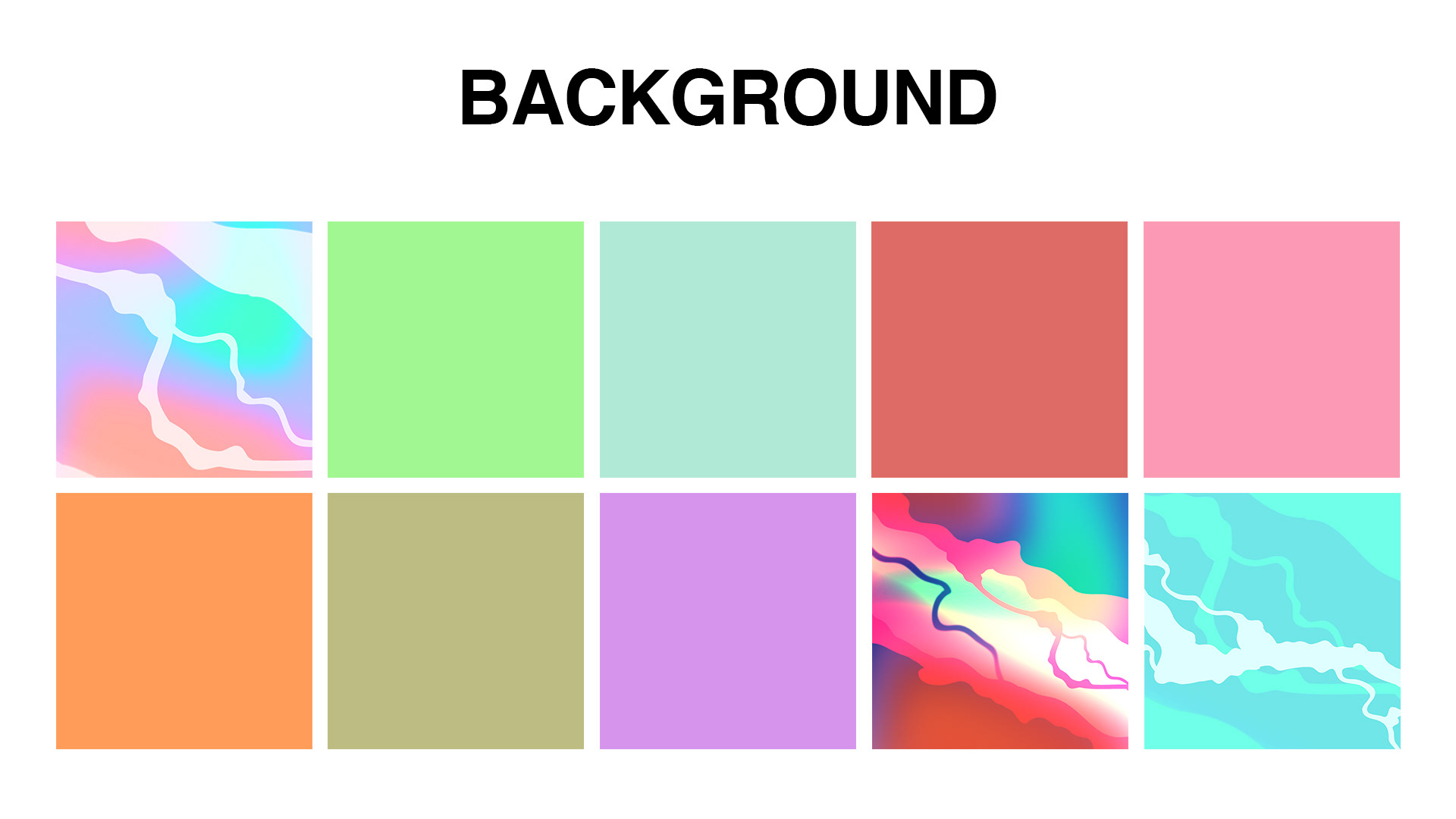
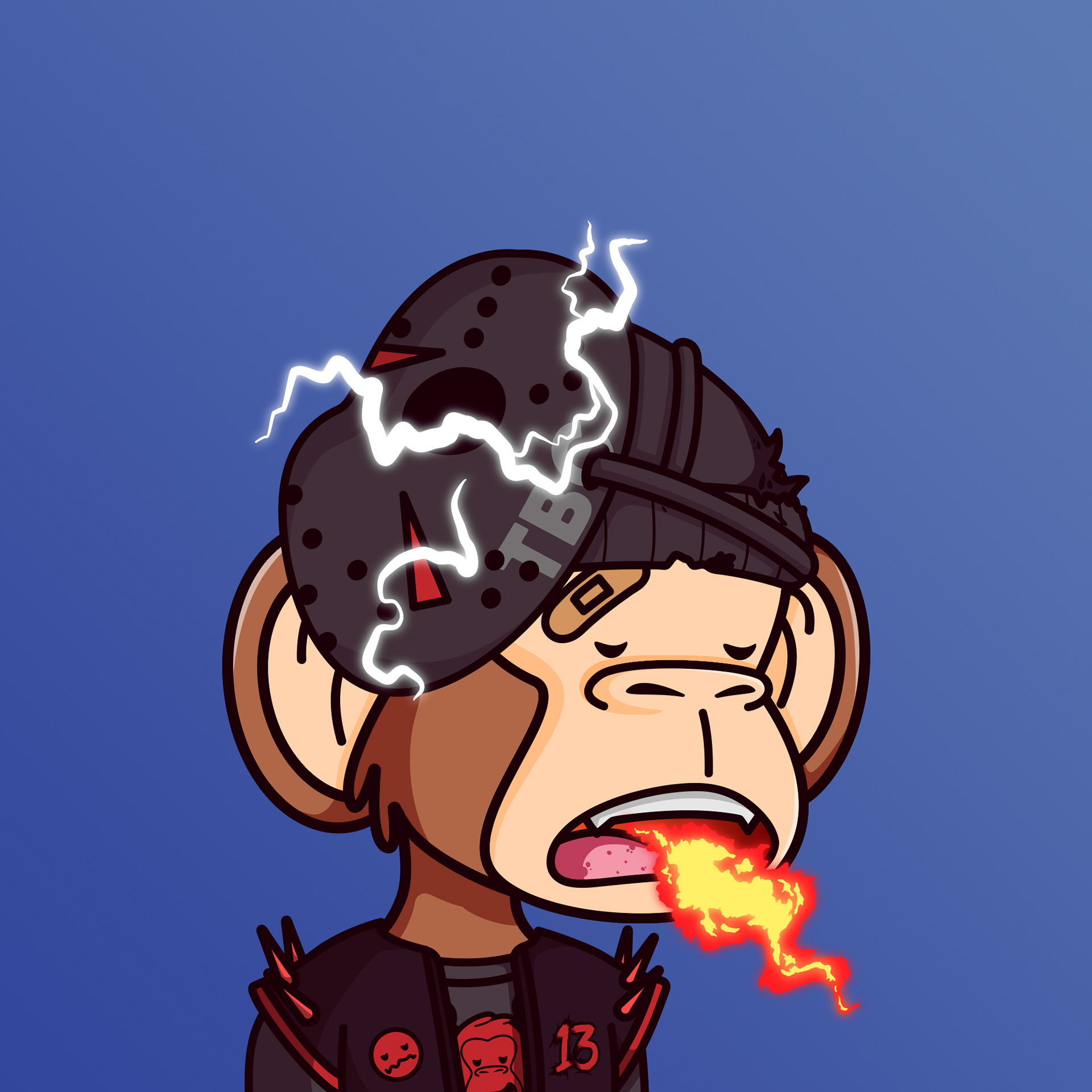
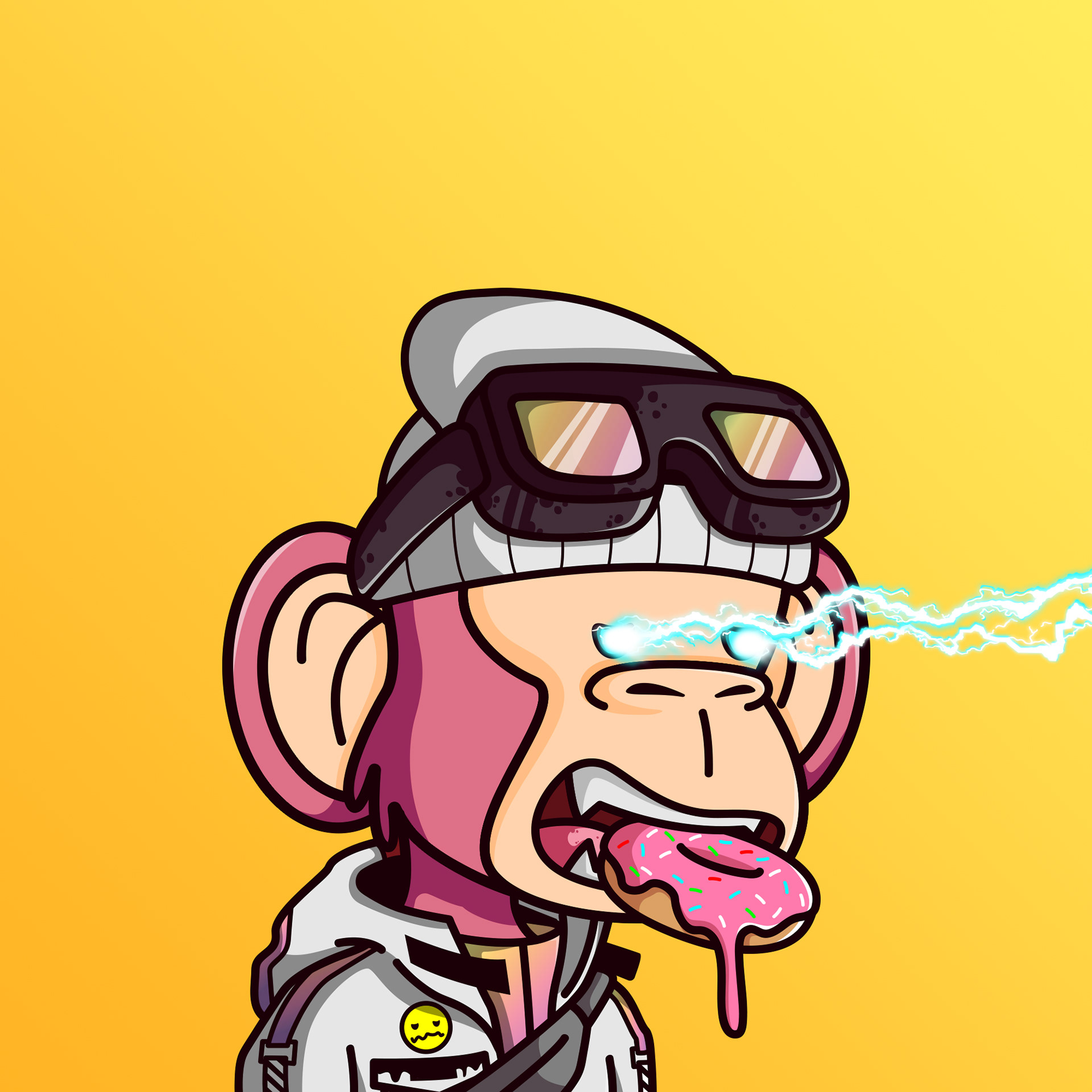
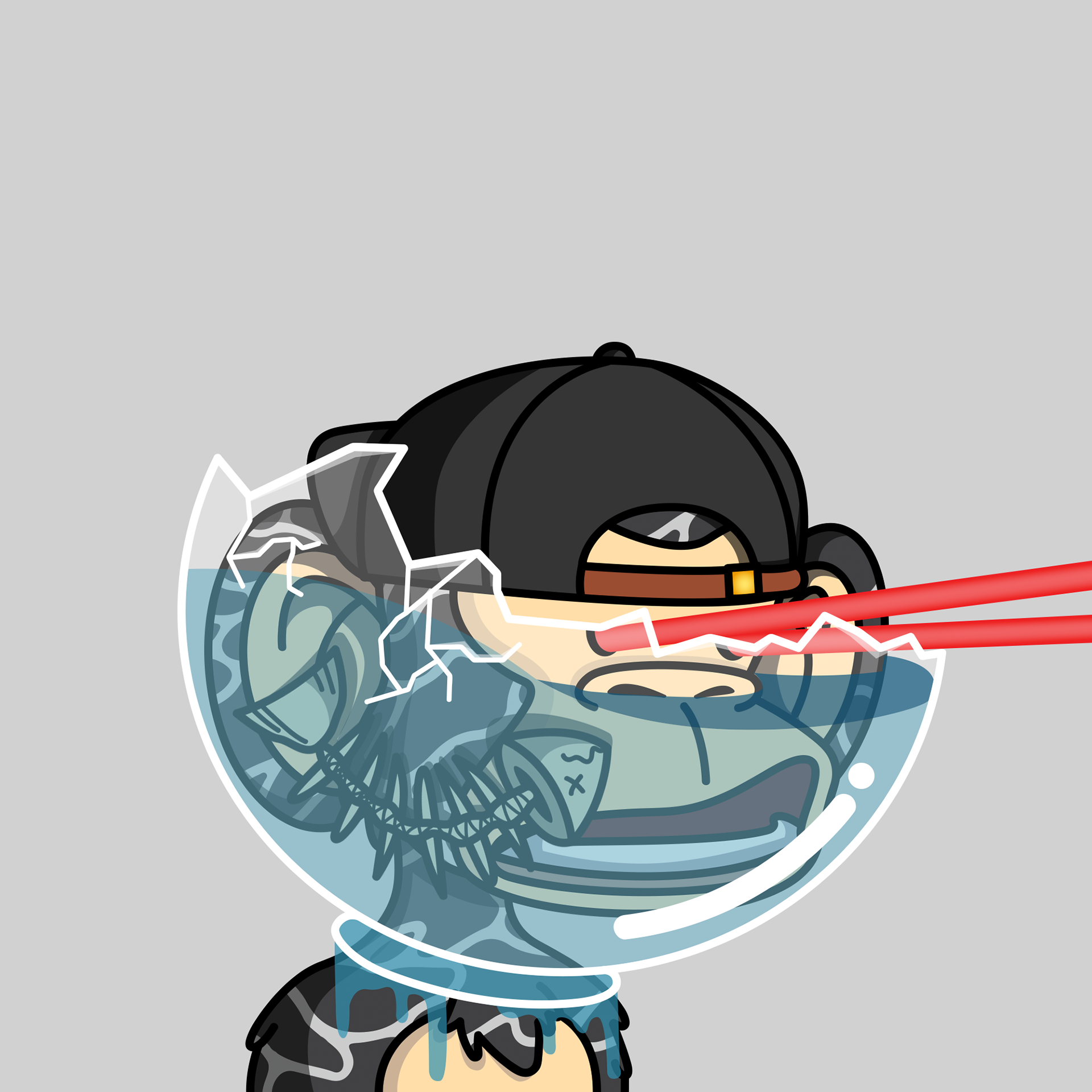
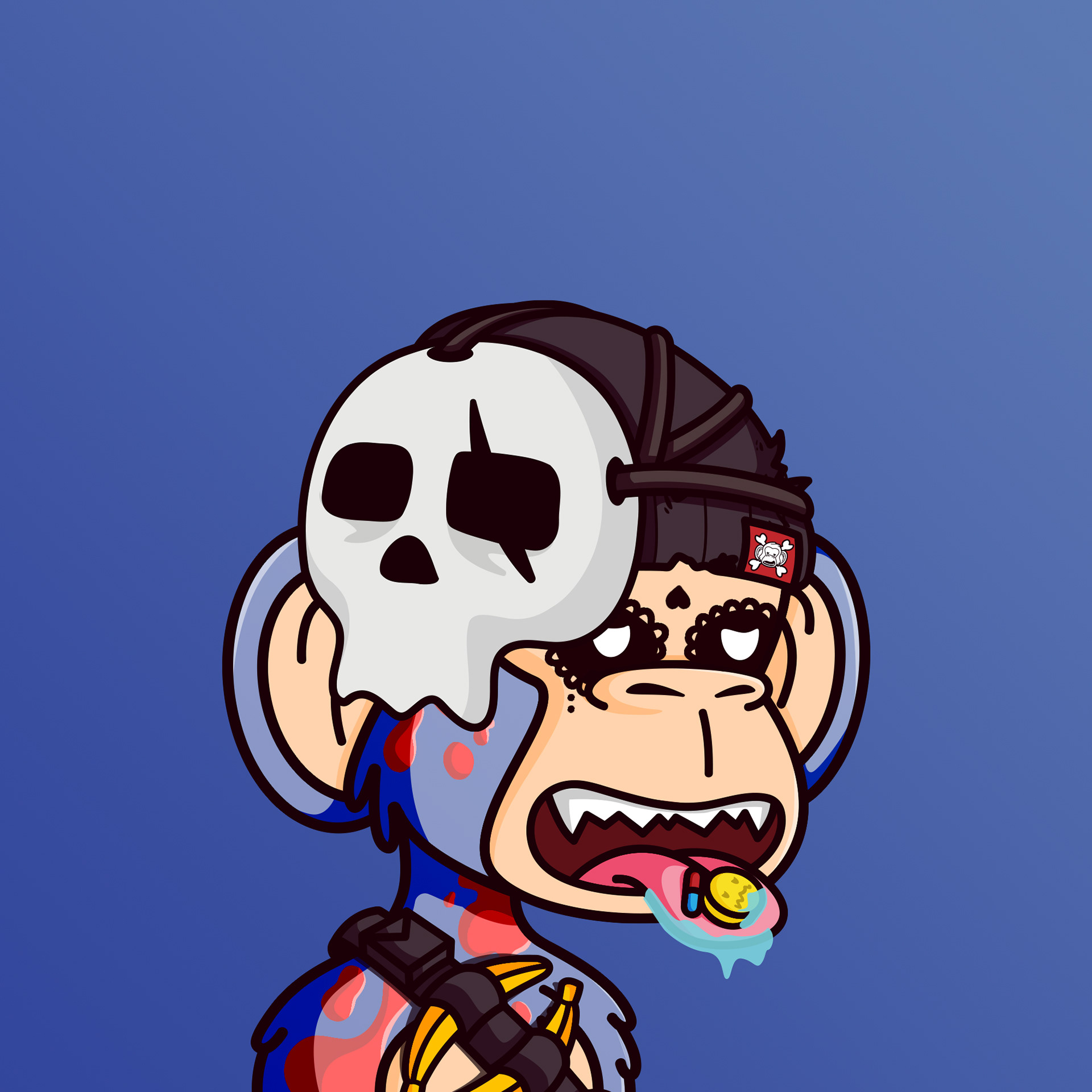
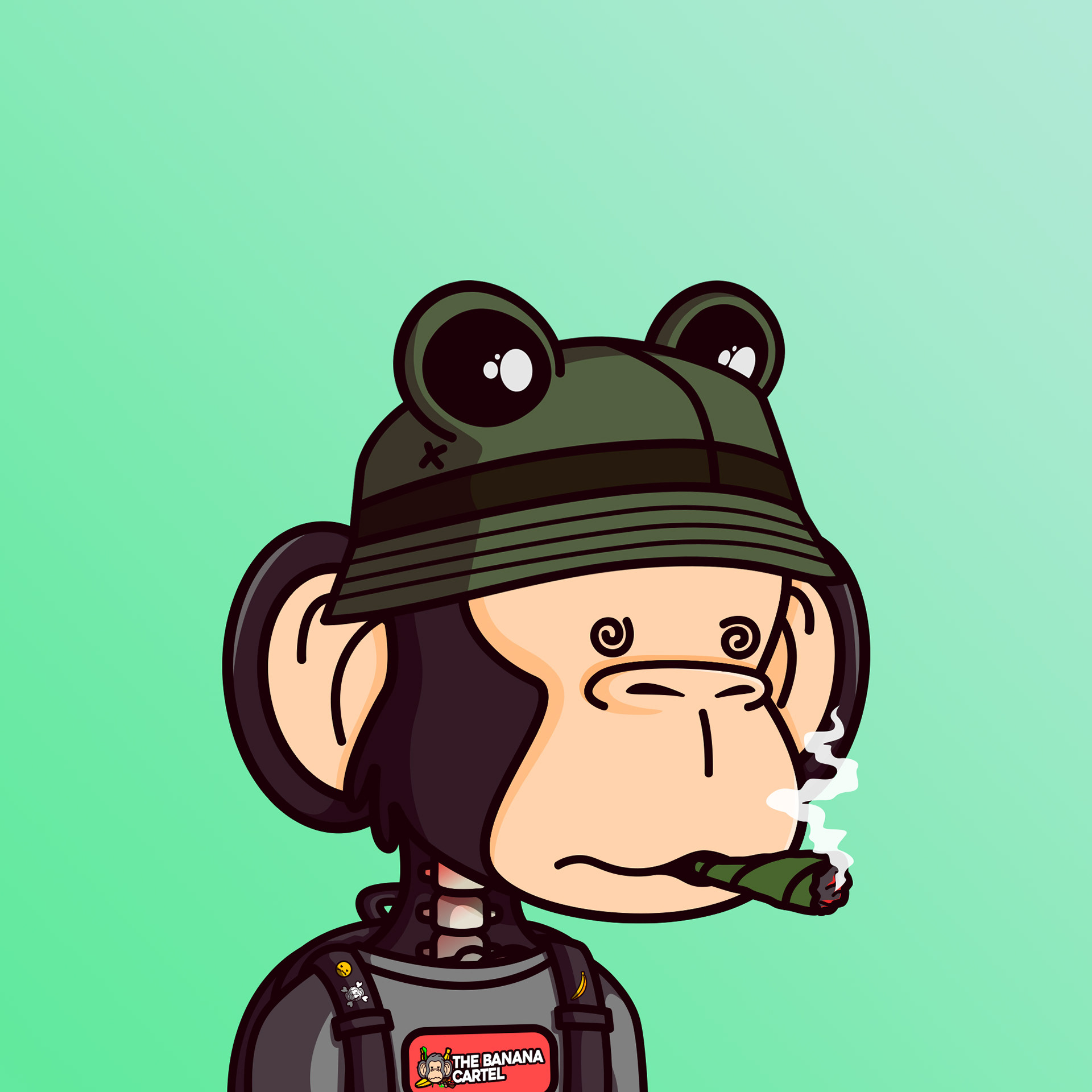
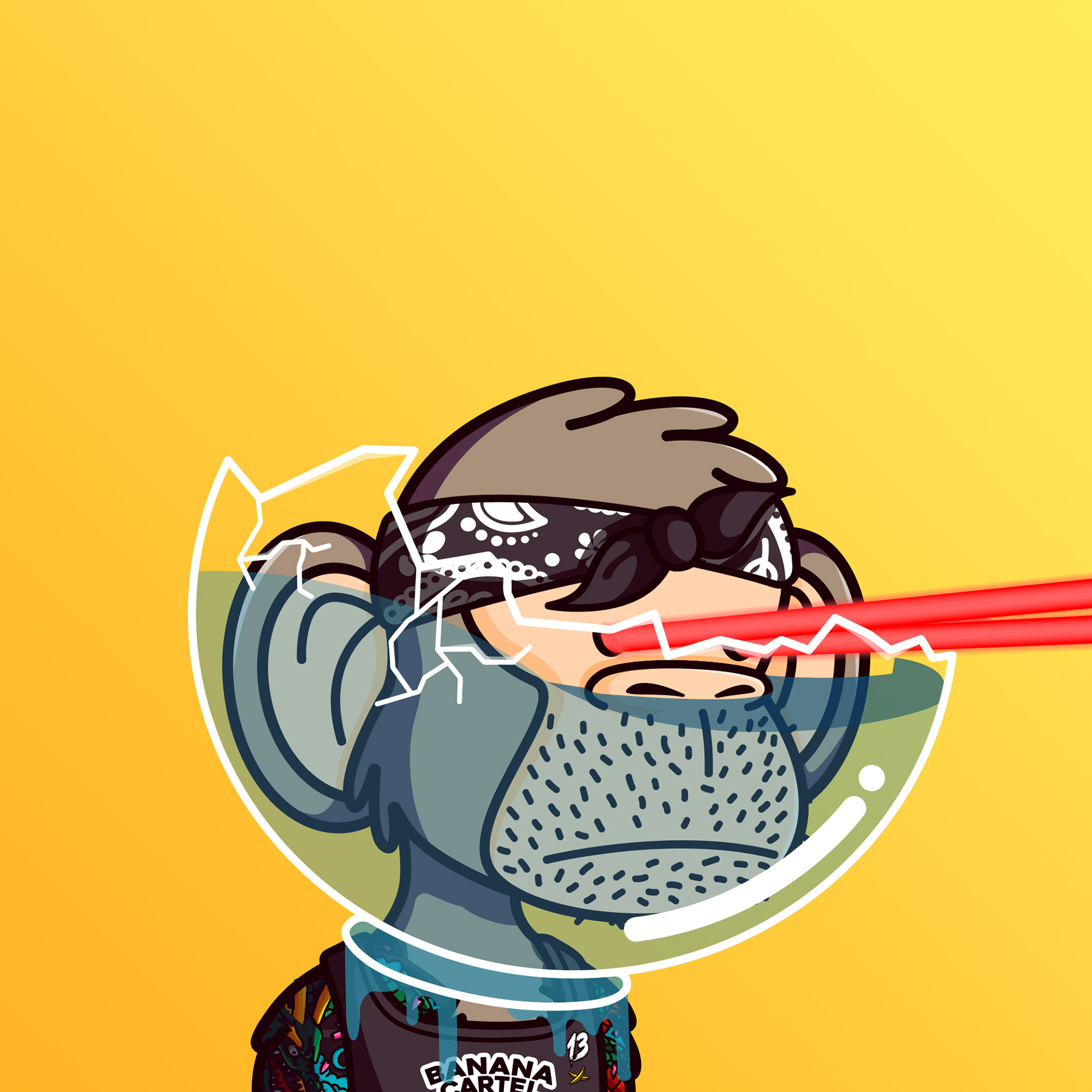
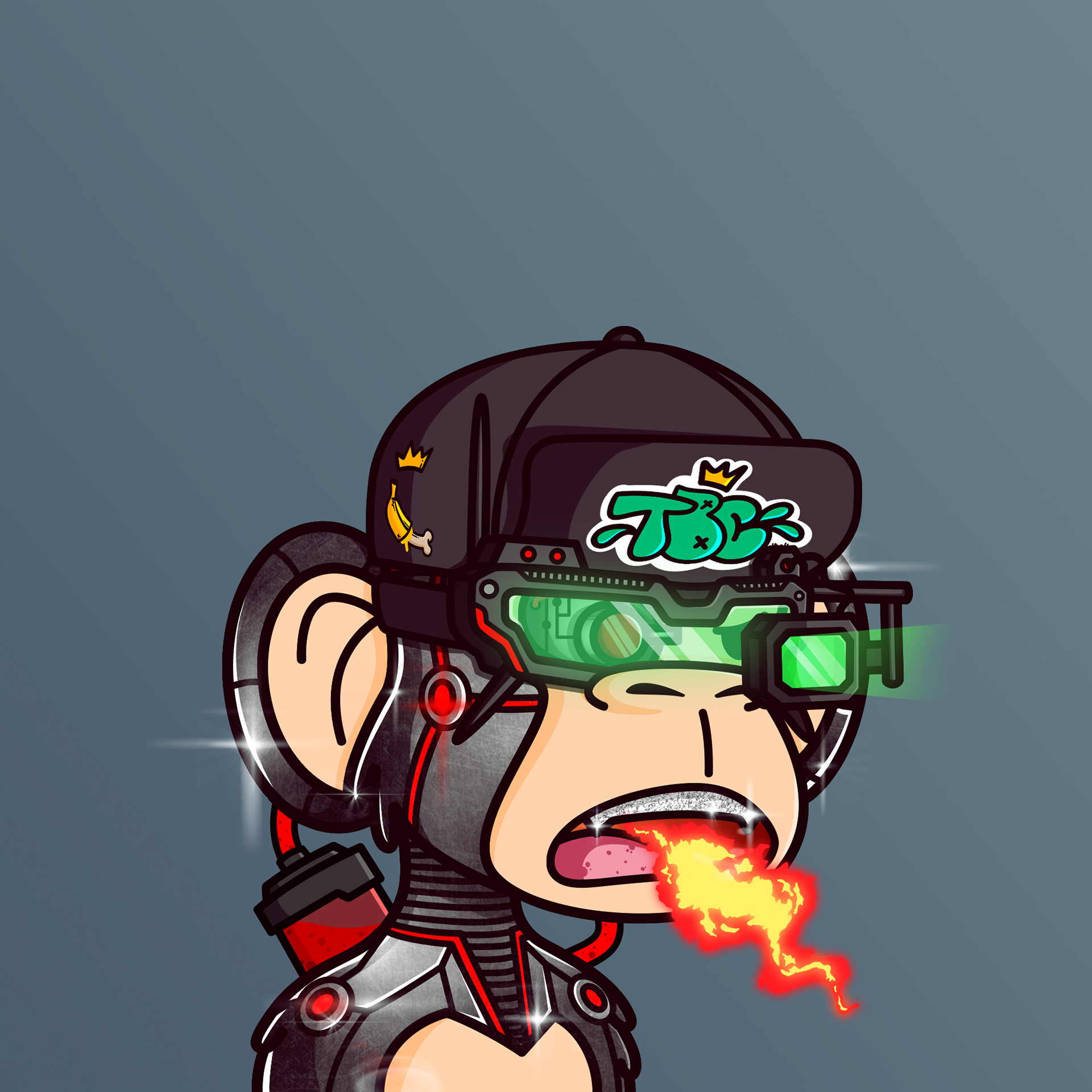
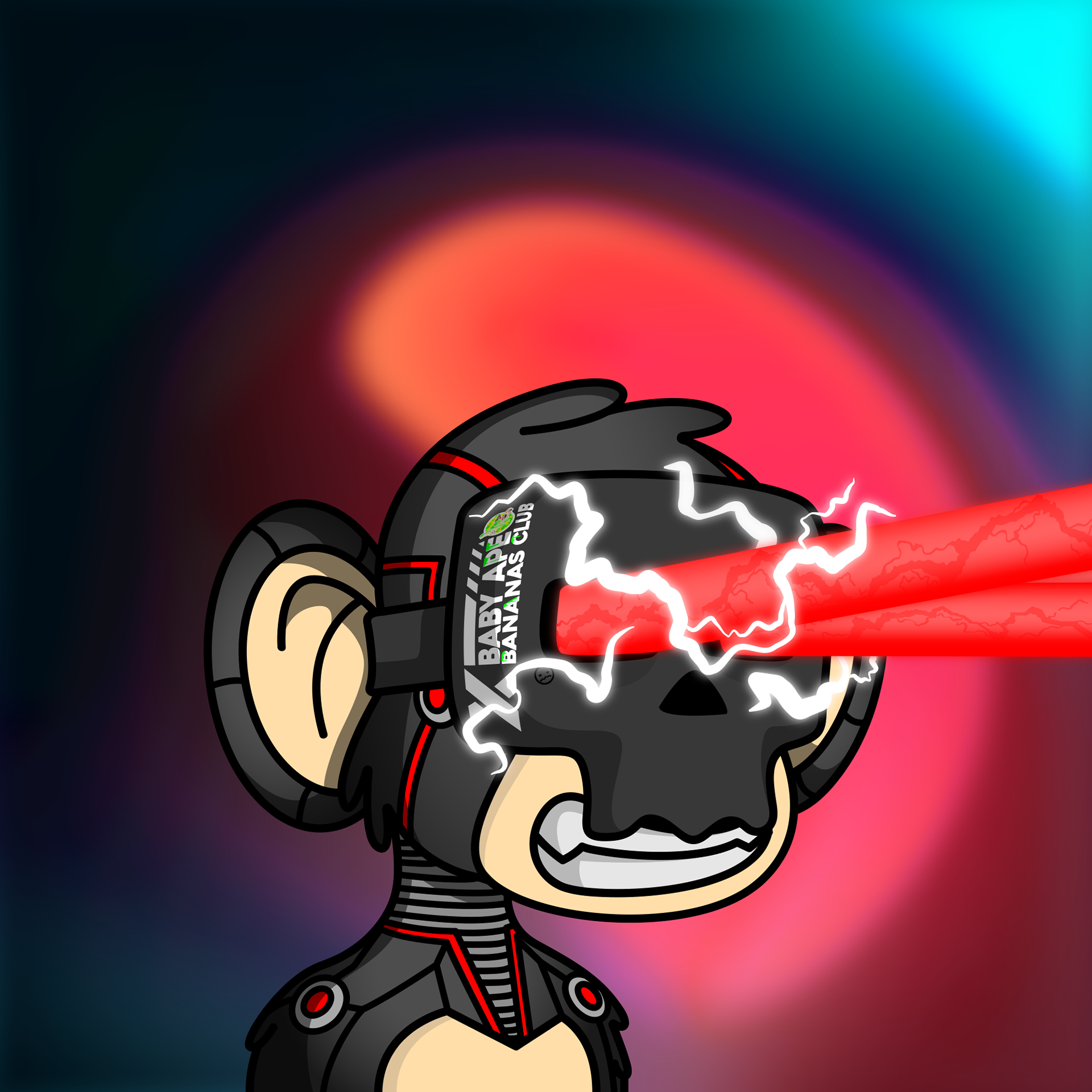
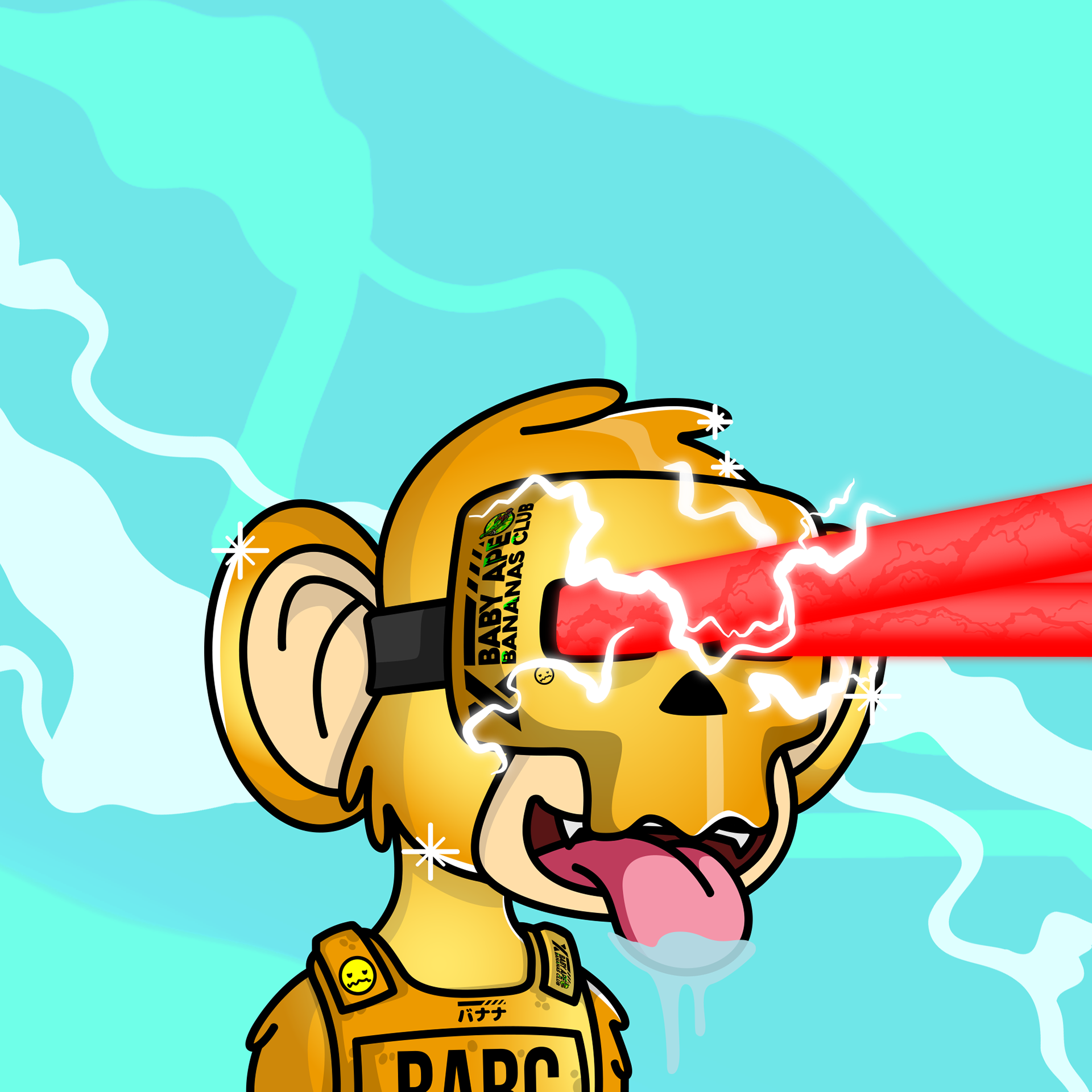
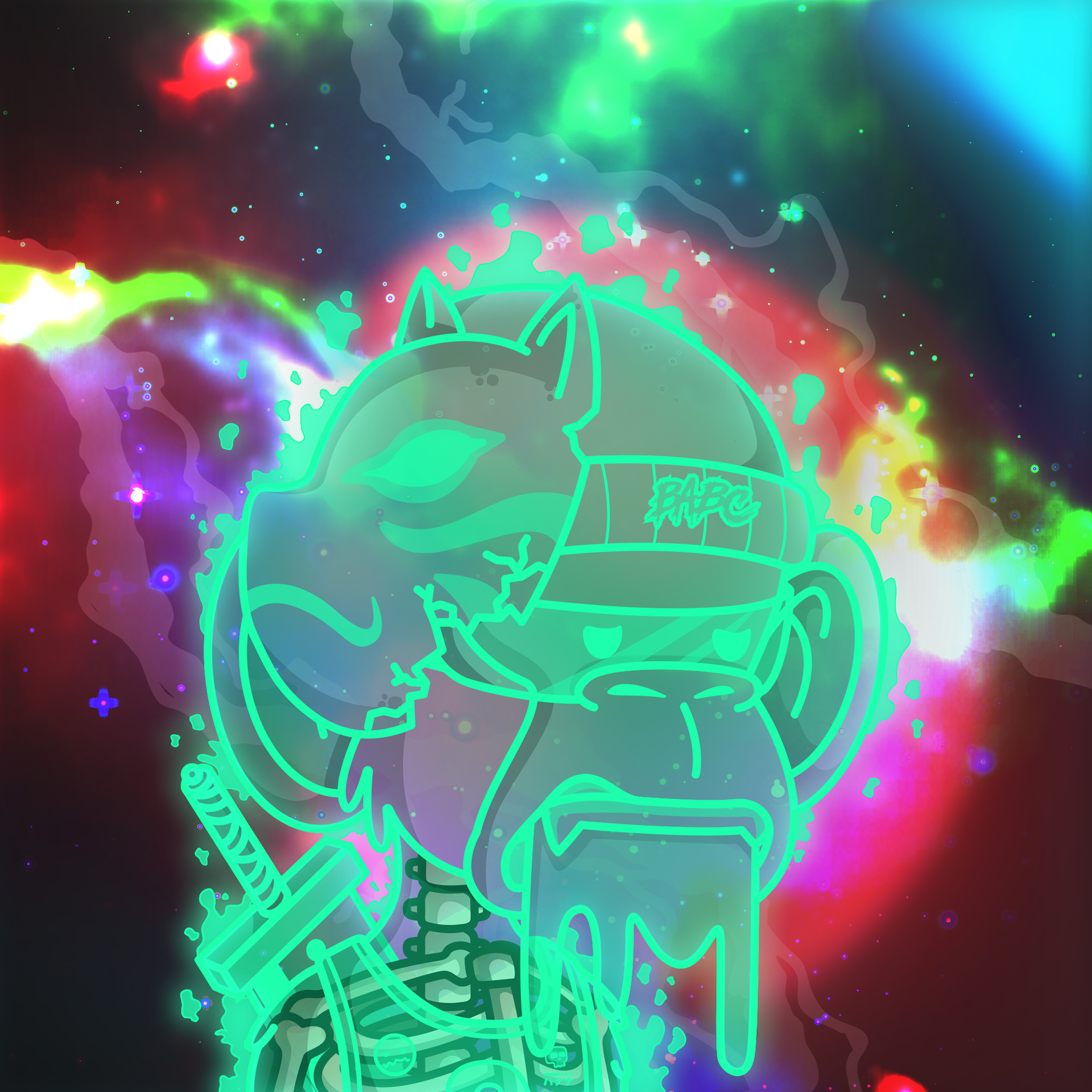
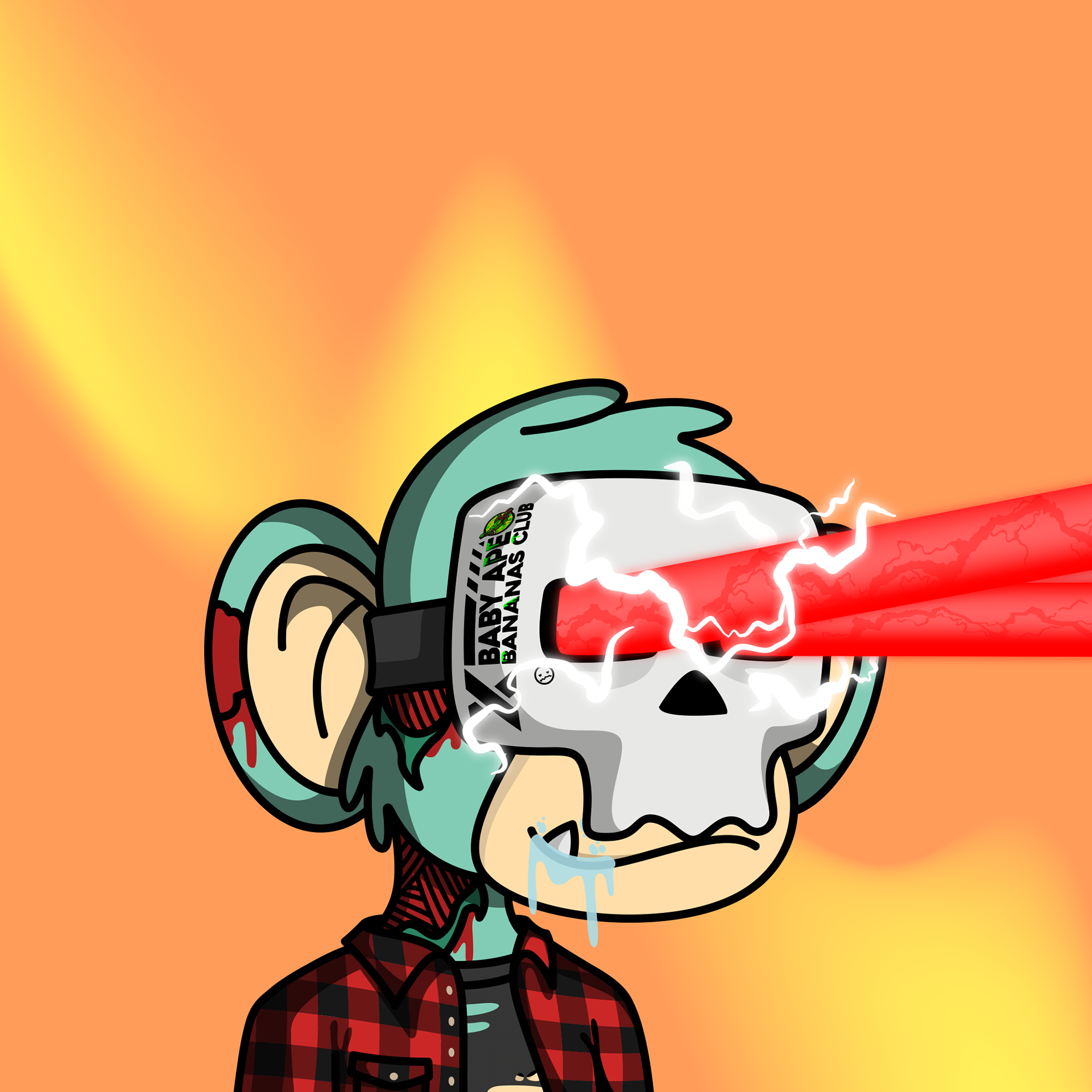
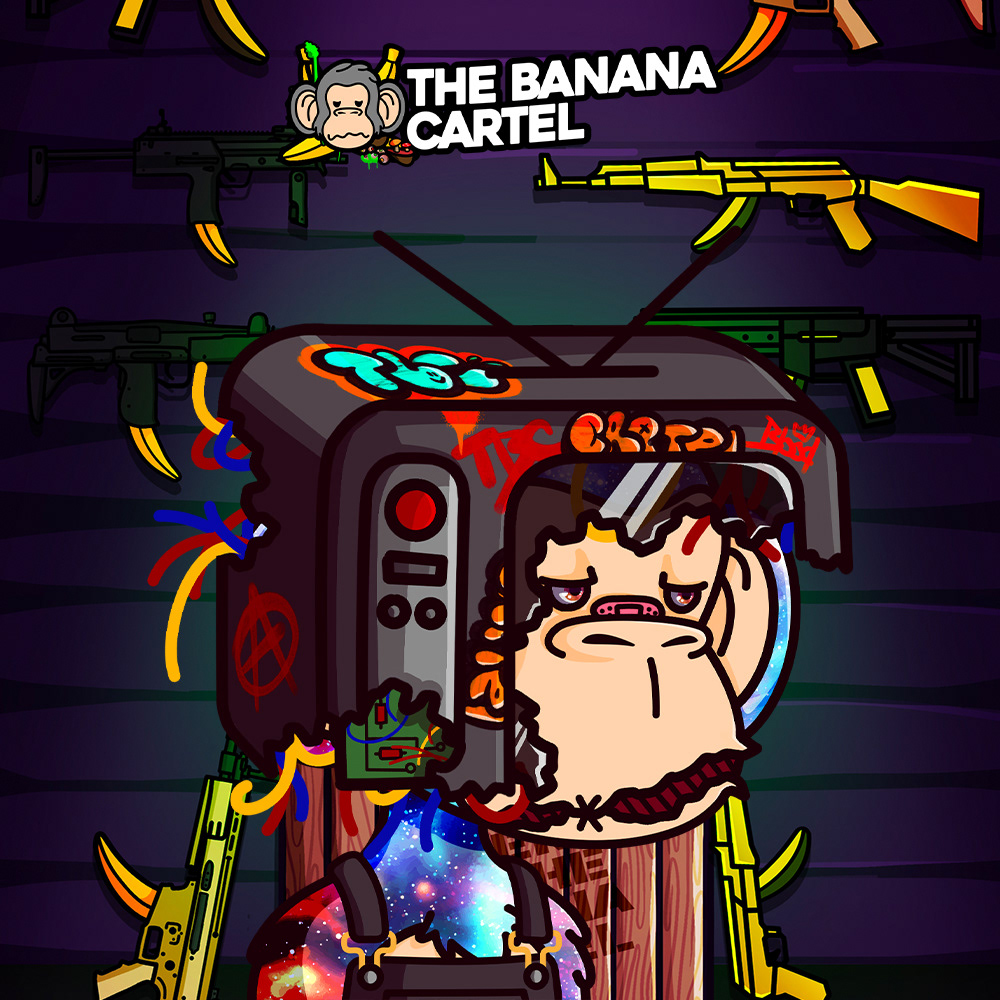
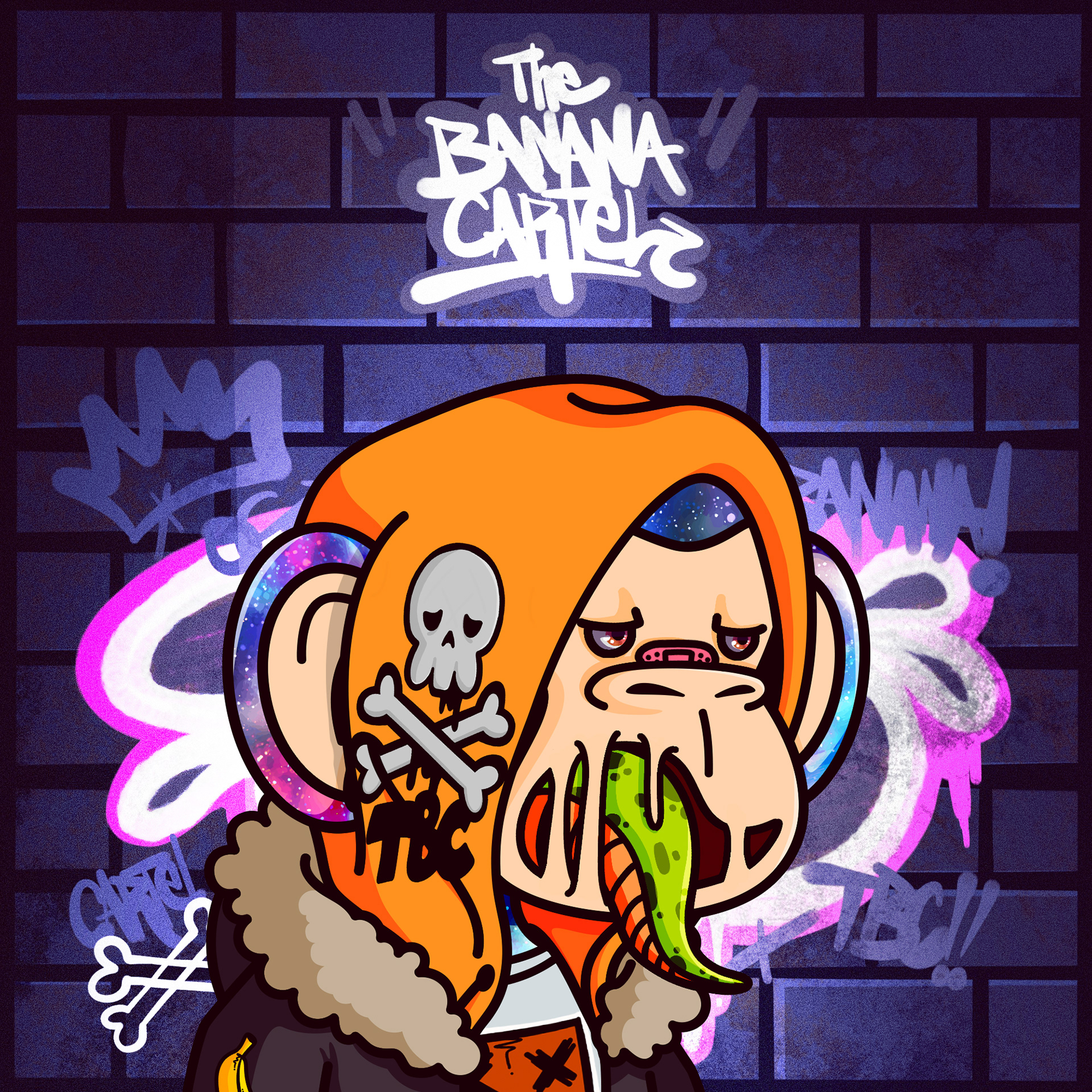
This part of the project took the longest. I did over 325 hand drawn traits split between fur, mouth, eyes, tops, masks and backgrounds. The slides above only show a few from each trait. All of them were hand drawn on procreate then brought into photoshop to line up the layers to the body and face. It was then exported to PNG files separately. I then loaded them up into VS Code and used HashLip's art engine and re-coded part of his exporting and layering script to make some more common or rare then others. So what the script does is takes each layer and saves each trait on top of each other to build each one of the 5,555 images. The script is used to control how much each trait is used, making some more common or less common then others. I also included about 20 one of one traits that isn't used in this generated process which will be the most rare for the project. This is some of the 5,555 images I got back after executing the art engine.

























WEBSITE
They wanted a simple website. Showed me a template and I designed it accordingly. It has a few sections displaying what their project is about, who the team is, the roadmap, teasers and a mint section whenever they were ready to sell their NFT collection.
SOCIAL MEDIA GRAPHICS











VIDEOS










